-
[바닐라 JS] FAQ 사이트 제작하기 - 0. js 헤멤웹/포토폴리오 2023. 1. 19. 21:49
2023.1.19.목
1. html, css
2. javascript헤매는 과정
1. javascript
문제)
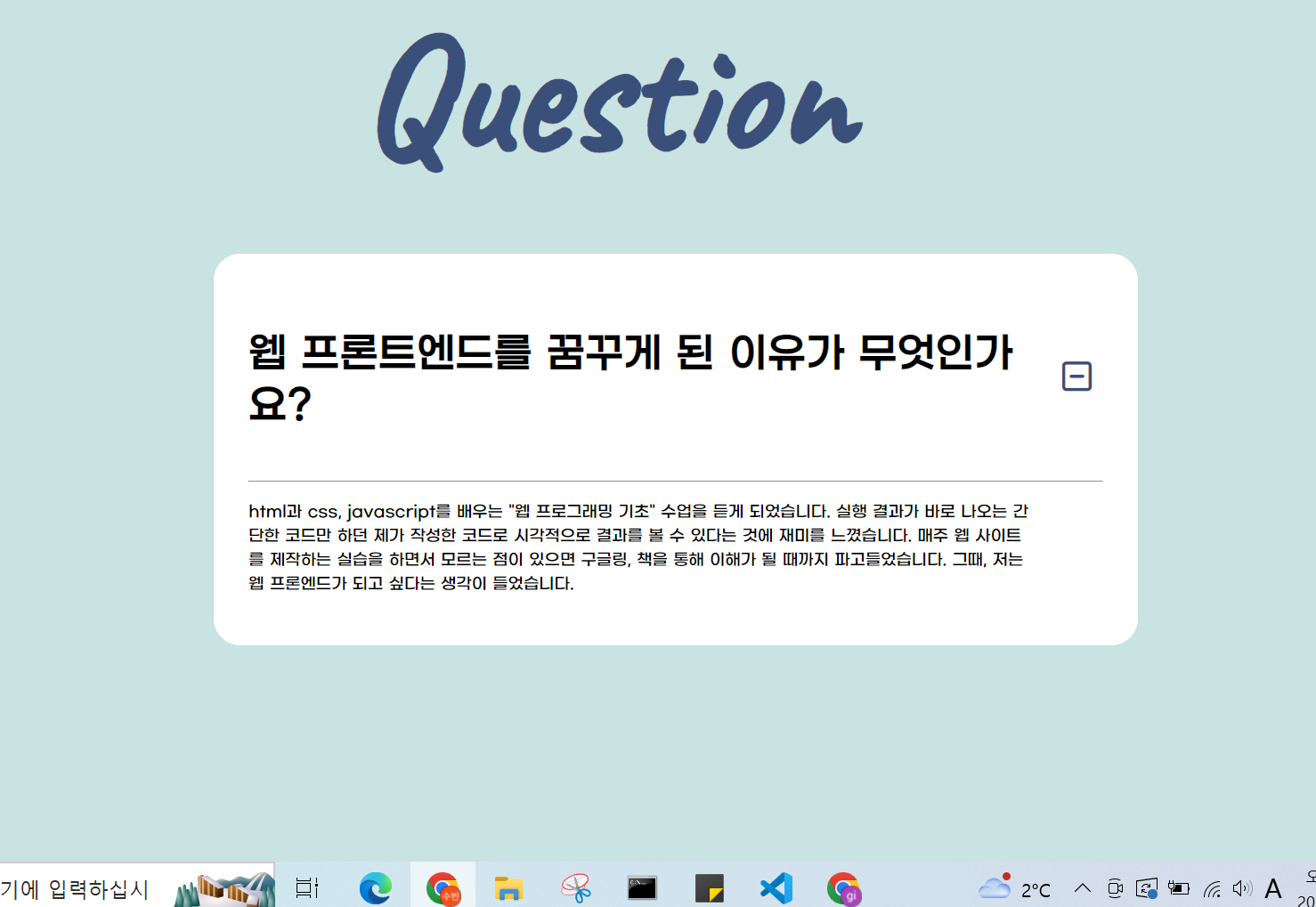
a. 버튼을 클릭하면 아이콘이 두개가 뜸
b. 코드
let show_contents = document.querySelectorAll(".show_content"); let hide_contents = document.querySelectorAll(".hide_content"); // console.log(hide_contents) const btns = document.querySelectorAll(".question-btn"); btns.forEach(function(btn) { btn.addEventListener('click',function() { show_contents = document.querySelectorAll(".show_content"); hide_contents = document.querySelectorAll(".hide_content"); hide_contents.forEach(v => { v.classList.toggle("show_content"); // v.classList.add("show_content");}) }); show_contents.forEach(v=>{ v.classList.toggle("hide_content")}); // // v.classList.remove("show_content"); // // v.classList.add("hide_content");}) // if (show_contents.length===1) { // hide_contents.forEach(v => { // v.classList.toggle("show_content"); // // v.classList.add("show_content");}) // })} // else { // show_contents.forEach(v=>{ // v.classList.toggle("hide_content") // // v.classList.remove("show_content"); // // v.classList.add("hide_content");}) // })} } )});헤메는 과정이라 주석이 꽤 많다.
c. 해결방법
처음부터 다시 되돌아가서 코드를 작성했다.
// const plus_btn = document.querySelector(".plus-icon"); // const minus_btn = document.querySelector(".minus-icon"); // plus_btn.classList.add("hide_content") let show_contents = document.querySelectorAll(".show_content"); let hide_contents = document.querySelectorAll(".hide_content"); // console.log(hide_contents) const btns = document.querySelectorAll(".question-btn"); btns.forEach(function(btn) { btn.addEventListener('click',function() { show_contents = document.querySelectorAll(".show_content"); hide_contents = document.querySelectorAll(".hide_content"); if (show_contents.length===1) { hide_contents.forEach(v => { v.classList.toggle("show_content"); // v.classList.add("show_content");}) })} else { show_contents.forEach(v=>{ v.classList.toggle("hide_content") // v.classList.remove("show_content"); // v.classList.add("hide_content");}) })} } )})위에 처럼 if,else문으로 수정했다.
완벽하게 해결된 것은 아니지만 우선 기능 구현은 가능하다.

'웹 > 포토폴리오' 카테고리의 다른 글
[바닐라 JS] 카운터 프로젝트 제작 (0) 2023.01.18 [바닐라 JS] 책 평가하는 사이트 제작하기 - 2 (0) 2023.01.17 [바닐라 JS] 책 평가하는 사이트 제작하기 - 1 (0) 2023.01.16 [2023년 로드맵] 2023년 목표 (1) 2023.01.08