-
[바닐라 JS] 책 평가하는 사이트 제작하기 - 2웹/포토폴리오 2023. 1. 17. 22:30
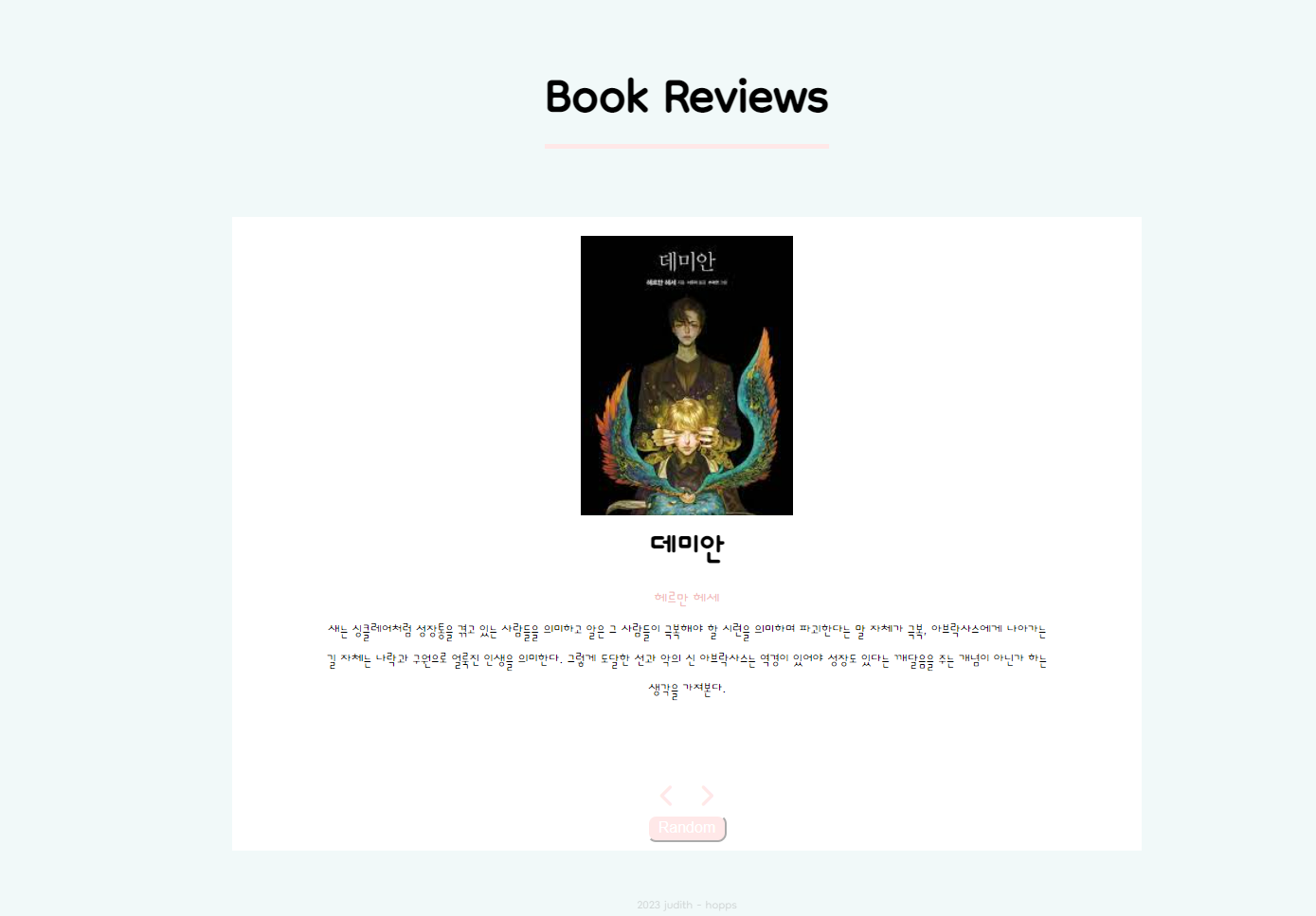
오늘의 목표
왼쪽 / 오른쪽 / 랜덤 버튼 클릭시 컨텐츠 전환추가
1. html
a. fontawesome 폰트에서 icon 추가
<!-- icon --> <script src="https://kit.fontawesome.com/eca8cabc7a.js" crossorigin="anonymous"></script>b. 버튼 (이전 / 다음 / 랜덤) 추가
<!-- prev next buttons--> <div class="button-container"> <button class="prev-btn"> <i class="fas fa-chevron-left"></i> </button> <button class="next-btn"> <i class="fas fa-chevron-right"></i> </button> </div> <!-- random button --> <button class="random-btn">random</button>2. css
a. 버튼 (이전 / 다음 / 랜덤) css 추가
/* 버튼 */ .prev-btn, .next-btn { color: var(--color-main); font-size: 1.25rem; background: transparent; border-color: transparent; margin: 0 ; transition: var(--transition); cursor: pointer; } .prev-btn:hover, .next-btn:hover { color: var(--color-author); } .random-btn { margin-bottom: 0.5rem; background: var(--color-main); color: white; padding: 0.15rem 0.5rem; text-transform: capitalize; border-radius: 0.5rem; transition: var(--transition); border-color: white; cursor: pointer; } .random-btn:hover { background: var(--color-author); color: white; }3. javascript
a. 로컬 리뷰 arr - 원소의 개수는 총 7개
const reviews = [ { id: 1, book_title: "데미안", book_author: "헤르만헤세", book_image: "./img/book1.jpg", book_review: "새는 싱클레어처럼 성장통을 겪고 있는 사람들을 의미하고 알은 그 사람들이 극복해야 할 시련을 의미하며 파괴한다는 말 자체가 극복, 아브락사스에게 나아가는 길 자체는 나락과 구원으로 얼룩진 인생을 의미한다. 그렇게 도달한 선과 악의 신 아브락사스는 역경이 있어야 성장도 있다는 깨달음을 주는 개념이 아닌가 하는 생각을 가져본다.", }, ]b. DOM 변수 설정
// select items const book_image = document.getElementById("book_img"); const book_title = document.getElementById("book_title") const book_author = document.getElementById("book_author"); const book_review = document.getElementById("book_review") const prevBtn = document.querySelector(".prev-btn"); const nextBtn = document.querySelector(".next-btn"); const randomBtn = document.querySelector(".random-btn"); // set starting item let currentItem = 1;c. 이벤트 함수 작성
// show Book_review based on item function showReview(book) { const item = reviews[book]; book_image.src = item.book_image; book_title.textContent = item.book_title; book_author.textContent = item.book_author; book_review.textContent = item.book_review; }d. 버튼 클릭 이벤트 작성
- prev 버튼, random 버튼 생략
// next 버튼 이벤트 nextBtn.addEventListener("click", function () { currentItem++; if (currentItem > reviews.length - 1) { currentItem = 0; } showReview(currentItem); });완성
GitHub - JudithHopps/Vanilla-JS: 바닐라 자바스크립트로 작성한 토이 프로젝트 모음집입니다. (리뷰)
바닐라 자바스크립트로 작성한 토이 프로젝트 모음집입니다. (리뷰). Contribute to JudithHopps/Vanilla-JS development by creating an account on GitHub.
github.com
Book Review
데미안 헤르만 헤세 새는 싱클레어처럼 성장통을 겪고 있는 사람들을 의미하고 알은 그 사람들이 극복해야 할 시련을 의미하며 파괴한다는 말 자체가 극복, 아브락사스에게 나아가는 길 자체는
subtle-zuccutto-5a225d.netlify.app

'웹 > 포토폴리오' 카테고리의 다른 글
[바닐라 JS] FAQ 사이트 제작하기 - 0. js 헤멤 (0) 2023.01.19 [바닐라 JS] 카운터 프로젝트 제작 (0) 2023.01.18 [바닐라 JS] 책 평가하는 사이트 제작하기 - 1 (0) 2023.01.16 [2023년 로드맵] 2023년 목표 (1) 2023.01.08