-
[바닐라 JS] 책 평가하는 사이트 제작하기 - 1웹/포토폴리오 2023. 1. 16. 23:42
2023.1.16 한 것
- html 코드 작성
- css 코드 작성
2023.1.17
- 블로그 수정더보기전체 구조
1. html
a. 하나의 index.html로 설정한다.
b. head
- 뷰포트 관련 정보를 적어두었다.
- title은 Book Review
- style은 외부 스타일 시트를 링크한다.
- javascript는 defer 명령어를 통해 head 부분에 첨부한다.
c. body
- body는 main과 footer로 구성되어 있다. (header는 제외하였다.)
- main 태크 안에 section, article로 구성되어 있고 BEM(Block Element Modifier)을 사용하여 가독성 있는 이름을 이용했다.
- footer 태그 안에는 sr-only 클래스를 이용하여 스크린 리더를 이용하여 웹 접근성을 높였다.
html
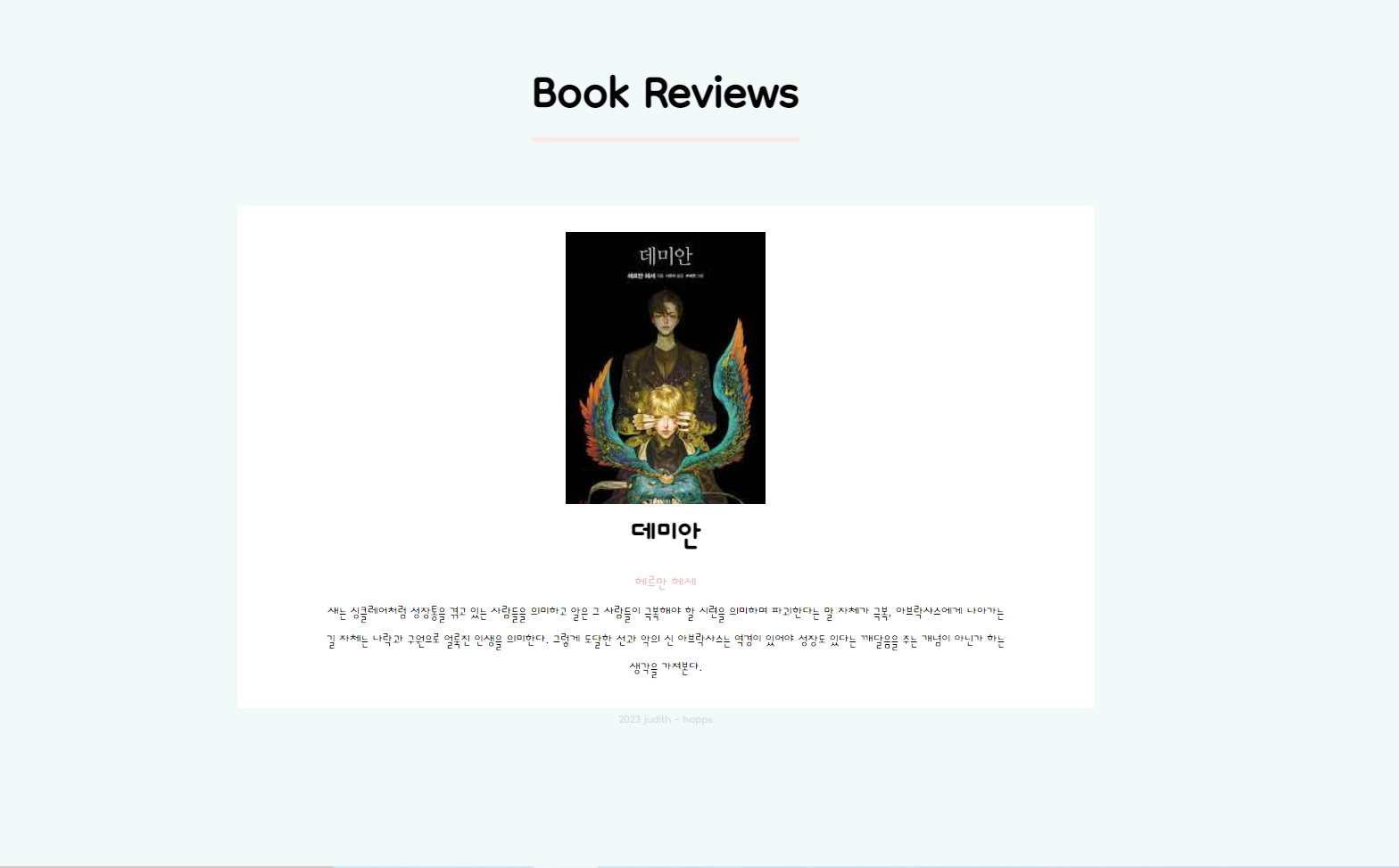
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Book Review</title> <!-- style --> <link rel="stylesheet" href="./style.css" /> <!-- javascript --> <script defer src="script.js"></script> </head> <body> <main> <!-- title --> <section class="title"> <h2>Book Reviews</h2> </section> <!-- book --> <article class="book"> <div class="book_image"> <img src="./img/book1.jpg" alt="" /> </div> <h4 id ="book_title">데미안</h4> <p id = "book_author">헤르만 헤세</p> <p id = "book_review"> 새는 싱클레어처럼 성장통을 겪고 있는 사람들을 의미하고 알은 그 사람들이 극복해야 할 시련을 의미하며 파괴한다는 말 자체가 극복, 아브락사스에게 나아가는 길 자체는 나락과 구원으로 얼룩진 인생을 의미한다. 그렇게 도달한 선과 악의 신 아브락사스는 역경이 있어야 성장도 있다는 깨달음을 주는 개념이 아닌가 하는 생각을 가져본다. </p> </article> </main> <footer> <h1 class="sr-only">Copyright</h1> <p> 2023 judith - hopps </p> </footer> </body>더보기전체 구조
2. css
a. 하나의 스타일 시트를 이용했다.
b. 구글 웹 폰트를 이용하였다.
c. root 변수를 설정하여 유지보수성을 가졌다.
d. 기본 설정되어 있는 html 문서 css 설정을 무효화 설정하였다.
e. 메인 구간
- text-align을 중앙으로 배치하여 가독성을 살렸다.
- article의 배경색을 웹 페이지와 달리 하여 사용자의 시선을 사로 잡았다.
- 책 이미지는 display : block 과 margin: auto로 중앙 정렬을 하였고, 크기를 지정했다.
f. 푸터 구간
- 스크린 리더용으로 css 설정을 하여 웹 접근성을 높였다.
- 글씨는 gray, opacity 설정을 통해 사용자의 시선이 분산되지 않도록 하였다.
css
/* 폰트 */ @import url('https://fonts.googleapis.com/css2?family=Dongle:wght@300&display=swap'); /* ===== 변수 구간 ===== */ :root { --color-main: rgb(255,232,232); --color-background: rgba(233, 246, 246, 0.63); --color-author: rgb(242, 189, 189); --font-size-title: 44px; --font-size-subtitle: 42px; --font-size-author: 20px; --font-size-text: 18px; --img-size : 230px; } /* ===== 리셋 구간 ===== */ body { margin: 0; font-family: "Dongle", sans-serif; background-color: var(--color-background); /* 개발용 설정 */ min-height: 50vh; min-width: 30vw; } h4,p { margin:0px; padding:0px; } /* ===== 메인 구간 ===== */ main{ text-align: center; } /* title */ .title{ font-size: var(--font-size-title); text-decoration: underline 4px var(--color-main); text-underline-position:under; } /* ===== 책 소개 구간 ===== */ .book{ background-color: white; width:80vw; margin:auto; } .book_image{ padding: 3%; /* 이미지 정렬 */ display:block; margin:auto; width:var(--img-size); height: var(--img-size); background-color: white; overflow: hidden; } .book h4{ font-size: var(--font-size-subtitle); } #book_author{ font-size:var(--font-size-author); color:var(--color-author); } #book_review{ font-size:var(--font-size-text); padding: 0 10% 3% 10%; } footer{ color:gray; opacity: 30%; text-align: center; } /* 스크린 리더용 */ .sr-only { position: absolute; width: 1px; height: 1px; padding: 0; margin: -1px; overflow: hidden; clip: rect(0, 0, 0, 0); white-space: nowrap; border-width: 0; }완성

'웹 > 포토폴리오' 카테고리의 다른 글
[바닐라 JS] FAQ 사이트 제작하기 - 0. js 헤멤 (0) 2023.01.19 [바닐라 JS] 카운터 프로젝트 제작 (0) 2023.01.18 [바닐라 JS] 책 평가하는 사이트 제작하기 - 2 (0) 2023.01.17 [2023년 로드맵] 2023년 목표 (1) 2023.01.08