-
[서버에서 데이터 받기] 토큰을 이용해서 이용자의 닉네임 표시하기Vue.js/Way Home 2022. 10. 17. 19:38
목표 : 사용자가 로그인을 했을 경우 UI를 다르게 표시한다.

해결 방법 :
1. 토큰을 이용해서 이용자의 닉네임을 localStorage에 저장한다.
nameData = await axios.methods.$callAPI('POST', 'http://localhost:5000/checktoken',tokenrInformation).catch((e) => {console.log(e);});//추후 닉네임으로 수정 필요!const name: string = nameData.data.result.name;localStorage.setItem('name', name);2. Header에서 토큰 유무로 화면이 달라지게 표시한다.<div class="col-md-3 text-end" v-show="loginTrue()===false"><div class="col-md-3 text-end" v-show="loginTrue()===true" >function loginTrue() {if (localStorage.getItem('token') as string !== "") {return true}else return false
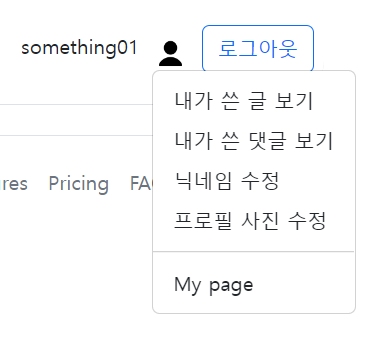
}3. 로그아웃시 캐시에서 토큰과 닉네임을 제거한다.<button type="button" class="btn btn-outline-primary me-2" @click="logout">로그아웃</button>function logout() {localStorage.setItem('token', '');localStorage.setItem('name', '');}4. 이용자의 사진을 누르면 dropdown으로 리스트를 보여준다.<div class="col-md-3 text-end" v-show="loginTrue()===true" >{{name}}<!-- 프로필 사진 기능 --><img src ="https://img.icons8.com/pastel-glyph/2x/person-male--v3.png" data-bs-toggle="dropdown" aria-expanded="false"><ul class="dropdown-menu"><li><a class="dropdown-item" href="#">내가 쓴 글 보기</a></li><li><a class="dropdown-item" href="#">내가 쓴 댓글 보기</a></li><li><a class="dropdown-item" href="#">닉네임 수정</a></li><li><a class="dropdown-item" href="#">프로필 사진 수정</a></li><div class="dropdown-divider"></div><li><a class="dropdown-item" href="#">My page</a></li></ul>5. reroad기능을 이용해서 Header UI를 변경해준다.
window.location.href = "/";
window.location.reload();
'Vue.js > Way Home' 카테고리의 다른 글