-
[모달창] 부트스트랩 사용해서 구현하기Vue.js/Way Home 2022. 9. 26. 18:33
목적 : 부트스트랩으로 모달창 이쁘게 구현하기
코드 :
<template><div class="container"><!-- Button trigger modal --><button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">글쓰기</button>
<!-- Modal --><div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><select class="form-select" style="width:40%;" ><option value="1" selected >공통</option></select><button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button></div><div class="modal-body"><!-- <input type="file" accept=".png,.Png,.jpg,.JPG," /> --><textarea class="form-control" placeholder="제목" style="height: 25px;" id="floatingTextarea"></textarea><label for="floatingTextarea"> </label><textarea class="form-control" placeholder="본문" style="height: 150px" id="floatingTextarea"></textarea></div><div class="modal-footer"><button type="button" class="btn btn-secondary" >임시저장</button><button type="button" class="btn btn-primary">완료</button></div></div></div></div></div>
</template>
<script lang="ts" setup></script>
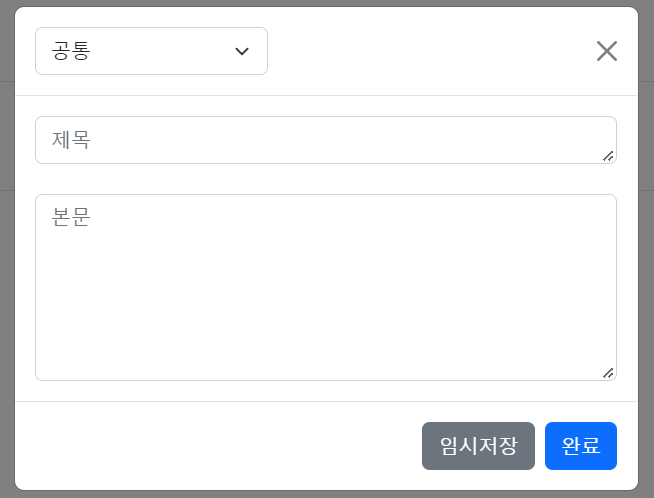
<style scoped></style>실행 화면 :
'Vue.js > Way Home' 카테고리의 다른 글
[별점 표시하기] vue.js에서 별점 표시하기 (0) 2022.10.18 [서버에서 데이터 받기] 토큰을 이용해서 이용자의 닉네임 표시하기 (0) 2022.10.17 [5주차] 서버에서 데이터 입력받아 arr에 저장하기 (0) 2022.10.11 [5주차] TypeScript로 객체 배열 중복 제거 구현하기 (0) 2022.10.11 [모달창 구현] 모달창 구현 방법 (0) 2022.09.26