-
[CSS] clip,clip-path, scroll-snap,aspect-ratio웹/CSS 2023. 1. 8. 15:26
clip 속성은 요소의 어느 부분이 시각적으로 보이도록 할지를 지정합니다.
rect 함수 안에 top, right, bottom, left 값을 순서대로 넣어 위치와 크기를 조절합니다. position이 absolute 또는 fixed로 되어 있어야 작동합니다.
clip은 sr-only 등에서 요소를 감출 때 사용됩니다. 그러나 요소를 잘라내는 용도 자체로는 더 새로운 속성인 clip-path가 보다 유용합니다. clip-path는 position 값에 상관없이 사용될 수 있습니다.clip 속성은 deprecated되었으므로 이후로는 사용하지 않는 것이 좋습니다.
- 웹 표준에서 탈락되었으므로 향후 지원되지 않을 수 있습니다.
scroll-snap 관련 속성
scroll-snap-type
부모 요소에 스크롤 스냅할 방향( x | y | both )과 방식( proximity | mandatory )을 설정합니다.
- proximity: 스냅할 위치에 가까울 때 스냅
- mandatory: 항상 가까운 방향으로 스냅
부모 요소 안에 자식이 여러 개 있을 때,
부모 h == 자식 h 하고 overflow-y[x] : scroll 설정하기
scroll-snap-align
자식 요소에 스크롤 스냅될 기준선을 지정합니다.
- none / start / end/ center
aspect-ratio 속성
박스 요소의 가로 세로 비율을 지정합니다.
- auto / 1 / 0.9 / [3 / 5]
backdrop-filter 속성
적용된 요소의 영역만큼, 그 뒤에 있는 요소에 필터를 적용합니다.
⭐️ -webkit- 벤더 프리픽스와 함께 사용합니다.- brightness(50%) / blur(12px) / invert(100%) 등등
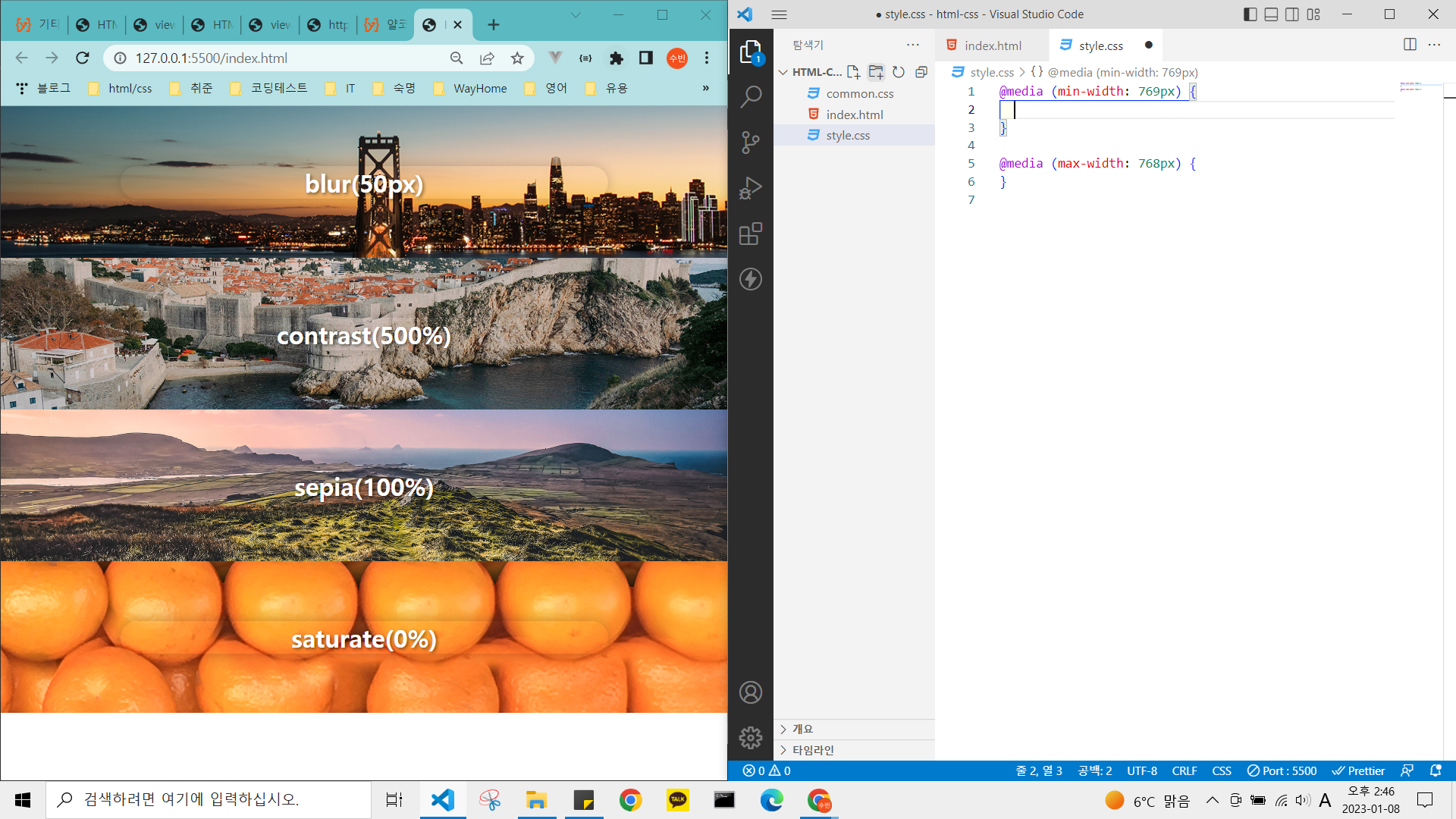
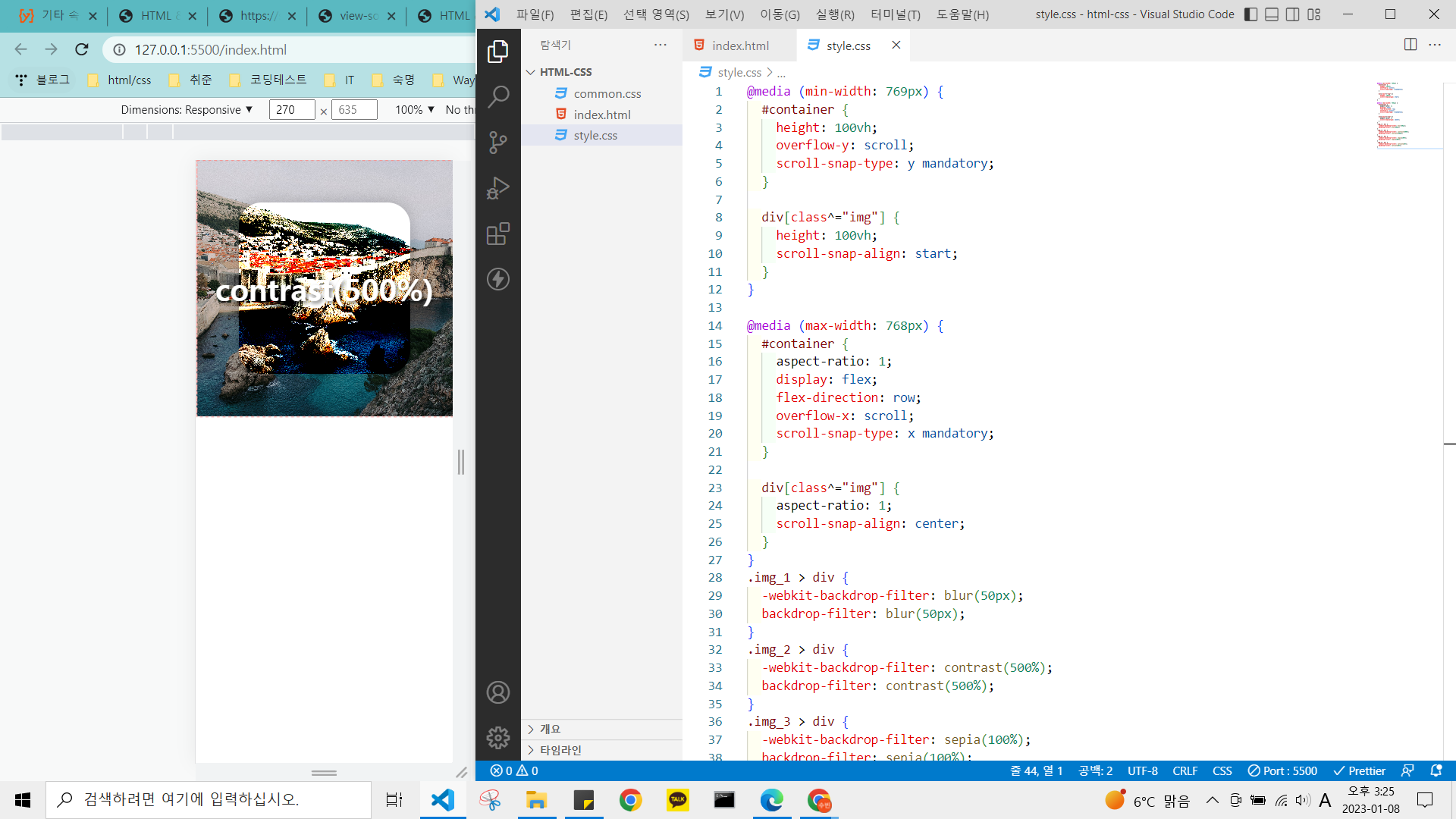
실습
- 데스크탑 뷰와 모바일 뷰의 차이 구현
초기)

완성)

'웹 > CSS' 카테고리의 다른 글
[CSS] toy project CSS 초기 설정 및 인트로 생성 (0) 2023.01.08 [CSS] 프레임워크와 라이브러리 (0) 2023.01.08 [CSS] 적응형 웹, 반응형 웹 (0) 2023.01.08 [CSS] 변형과 애니메이션 (0) 2023.01.08 [CSS] grid 레이아웃 - 실습 (0) 2023.01.08