-
[CSS] 적응형 웹, 반응형 웹웹/CSS 2023. 1. 8. 13:35
적응형 웹 vs 반응형 웹
적응형반응형
설명 화면 크기 따라 다른 페이지를 보여줌 화면 크기에 따라 요소들을 변화시킴 예시 네이버 애플 장점 각 화면 크기에 집중하여 작업 가능 하나의 페이지로 여러 크기에 대응 가능 단점 페이지를 두 개를 만들어야 함 컨텐츠가 복잡할 경우 작업하기 어려움 /* 스마트폰 */ @media (max-width: 480px) { section { background-color: tomato; } .mobile { display: inherit; } } /* 저해상도 태블릿 */ @media (min-width: 481px) and (max-width: 767px) { section { background-color: olivedrab; } .low-tablet { display: inherit; } } /* 태블릿 세로 화면 */ @media (min-width: 768px) and (max-width: 1024px) { section { background-color: darkorchid; } .port-tablet { display: inherit; } } /* 태블릿 가로 및 저해상도 노트북, PC 화면 */ @media (min-width: 1025px) and (max-width: 1280px) { section { background-color: darkorange; } .low-pc { display: inherit; } } /* 일반 노트북, PC 화면 */ @media (min-width: 1281px) { section { background-color: slateblue; } .high-pc { display: inherit; } } /* or 조건 사용 */ @media (max-width: 480px), (min-width: 1281px) { div { color: yellow; } }반응형 웹 실습
초기)
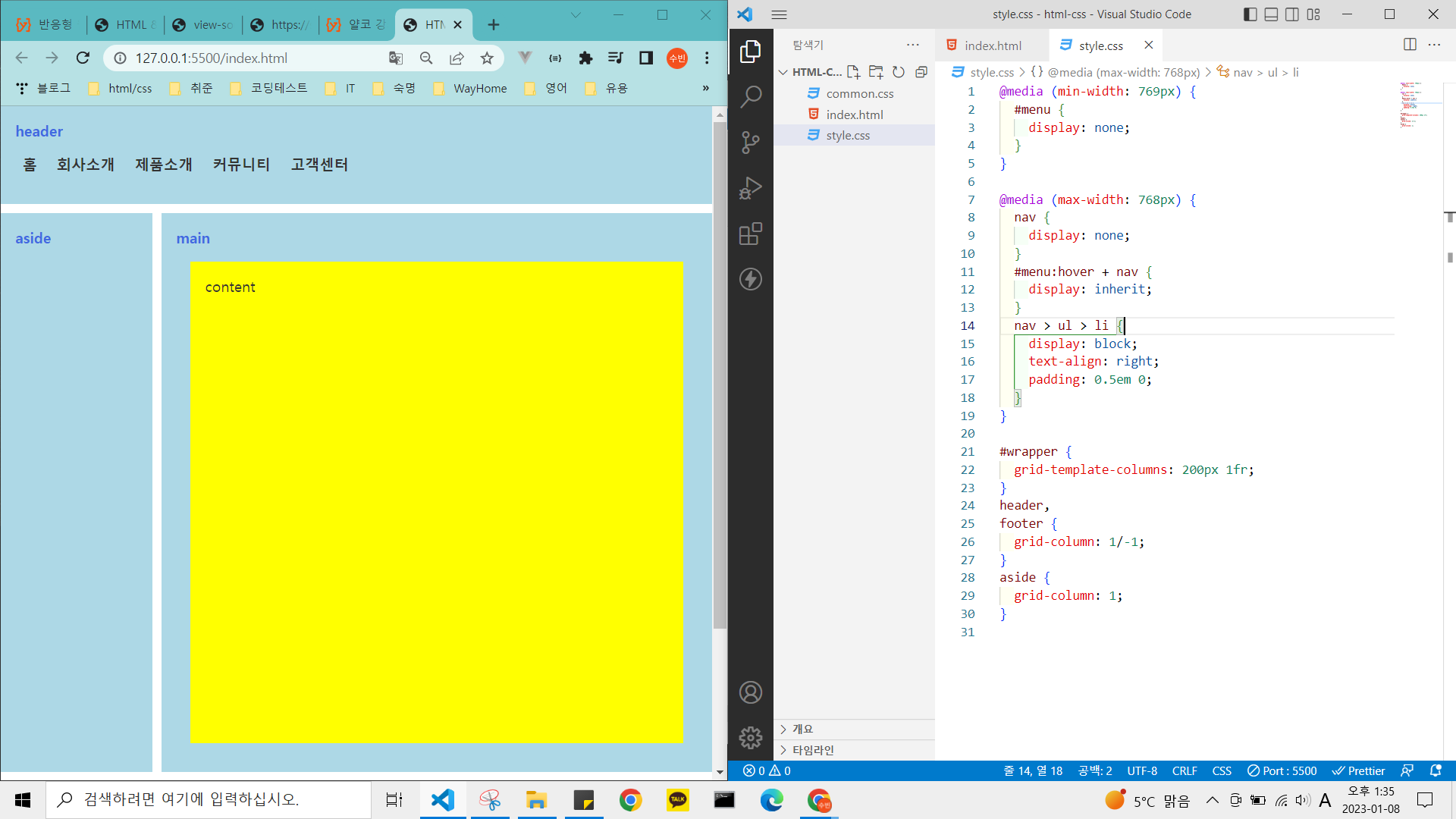
 @media (min-width: 769px) {#menu {display: none;}}
@media (min-width: 769px) {#menu {display: none;}}
@media (max-width: 768px) {nav {display: none;}#menu:hover + nav {display: inherit;}nav > ul > li {display: block;text-align: right;padding: 0.5em 0;}}
#wrapper {grid-template-columns: 200px 1fr;}header,footer {grid-column: 1/-1;}aside {grid-column: 1;}최종)
'웹 > CSS' 카테고리의 다른 글
[CSS] 프레임워크와 라이브러리 (0) 2023.01.08 [CSS] clip,clip-path, scroll-snap,aspect-ratio (0) 2023.01.08 [CSS] 변형과 애니메이션 (0) 2023.01.08 [CSS] grid 레이아웃 - 실습 (0) 2023.01.08 [CSS] Float 속성 - 현재는 잘 사용되지 않음 (1) 2023.01.08