-
[next.js] next.js 사진React/next.js 2023. 3. 22. 16:28
next.js 이미지
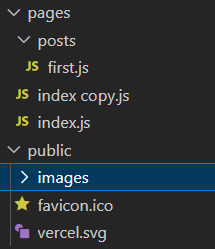
Next.js는 이미지와 같은 정적 자산을 최상위 public디렉토리 아래에 제공할 수 있습니다 .

예시 최적화되지 않은 이미지
일반 HTML을 사용하면 다음과 같이 프로필 사진을 추가합니다.
<img src="/images/profile.jpg" alt="Your Name" />그러나 이는 다음을 수동으로 처리해야 함을 의미합니다.
- 다양한 화면 크기에서 이미지가 반응하는지 확인
- 타사 도구 또는 라이브러리로 이미지 최적화
- 뷰포트에 들어갈 때만 이미지를 로드합니다.
Next.js는 Image이를 처리하기 위해 즉시 사용 가능한 구성 요소를 제공합니다.
Next.js는 기본적으로 이미지 최적화도 지원합니다. 이를 통해 브라우저에서 지원하는 경우 WebP 와 같은 최신 형식으로 이미지 크기 조정, 최적화 및 제공이 가능합니다 . 이렇게 하면 뷰포트가 더 작은 장치에 큰 이미지가 전달되는 것을 방지할 수 있습니다. 또한 Next.js가 향후 이미지 형식을 자동으로 채택하고 해당 형식을 지원하는 브라우저에 제공할 수 있습니다.
자동 이미지 최적화는 모든 이미지 소스에서 작동합니다. 이미지가 CMS와 같은 외부 데이터 소스에서 호스팅되는 경우에도 여전히 최적화할 수 있습니다.
정리)
next/image는 이미지 크기 조정 및 최적화한다.
import Image from 'next/image'; const YourComponent = () => ( <Image src="/images/profile.jpg" // Route of the image file height={144} // Desired size with correct aspect ratio width={144} // Desired size with correct aspect ratio alt="Your Name" /> );'React > next.js' 카테고리의 다른 글
[next.js] CSS - 레이아웃, 모듈, 전역 CSS (0) 2023.03.22 [next.js] 메타데이터 - title, script (0) 2023.03.22 [next.js] 메뉴얼 - 설치, 세팅, 라우팅 (0) 2023.03.22 [next.js] 적용 방식 - 컴파일, 축소, 번들링, 빌드, 코드분할, 런타임, 렌더링 (0) 2023.03.22 [next.js] next.js 정의,명령형 프로그래밍과 선언형 프로그래밍 (0) 2023.03.22