-
컴포넌트 심화 학습 - 부모 컴포넌트, 자식 컴포넌트Vue.js 2022. 9. 1. 22:51
컴포넌트
화면을 구성할 수 있는 블록(화면의 특정 영역)을 의미합니다.
화면을 여러 영역으로 쪼개서 활용할 수 있는 형태로 관리하여
코드를 재사용할 수 있어 사용합니다.
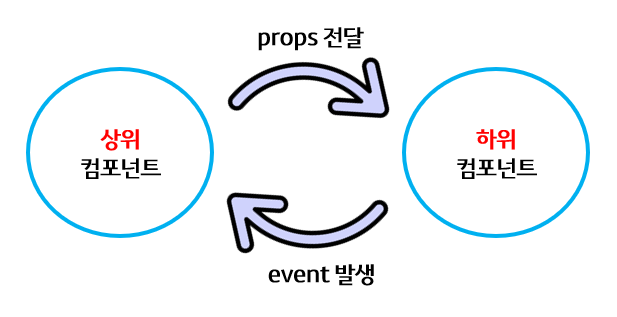
부모 컴포넌트란?
상위 컴포넌트와 동의어이며, 컴포넌트를 등록한 것
import childComponent를 입력된 컴포넌트

자식 컴포넌트란?
하위 컴포넌트와 동의어이며, props로 부모 컴포넌트로 전달받은 데이터를 저장한다.
부모 컴포넌트에서 자식 컴포넌트의 데이터 옵션 값 직접 변경하기(실습)
1. src/views/ChildComponent.vue를 생성해주고 아래 코드를 입력합니다.
<template> <button type="button" @click="childFunc" ref="btn">click</button> </template> <script> export default { methods : { childFunc() { console.log('부모 컴포넌트에서 직접 발생시킨 이벤트'); } }} </script>
2. src/views/ParentComponent.vue를 생성해주고 아래 코드를 입력합니다.
<template> <child-component @send-message="sendMessage" ref="child_component" /></template> <script> import ChildComponent from './ChildComponent'; export default { components : {ChildComponent}, mounted() { this.$refs.child_component.$refs.btn.click(); } }</script>
3. src/router/index.js에 아래 코드를 추가합니다.
import ParentComponent from '../views/ParentComponent.vue'
{ path: '/Parentcomponent', name: 'ParentComponent', component:ParentComponent }4. src/app.vue에 아래 코드를 추가합니다.
<router-link to="/Parentcomponent">ParentComponent</router-link> |
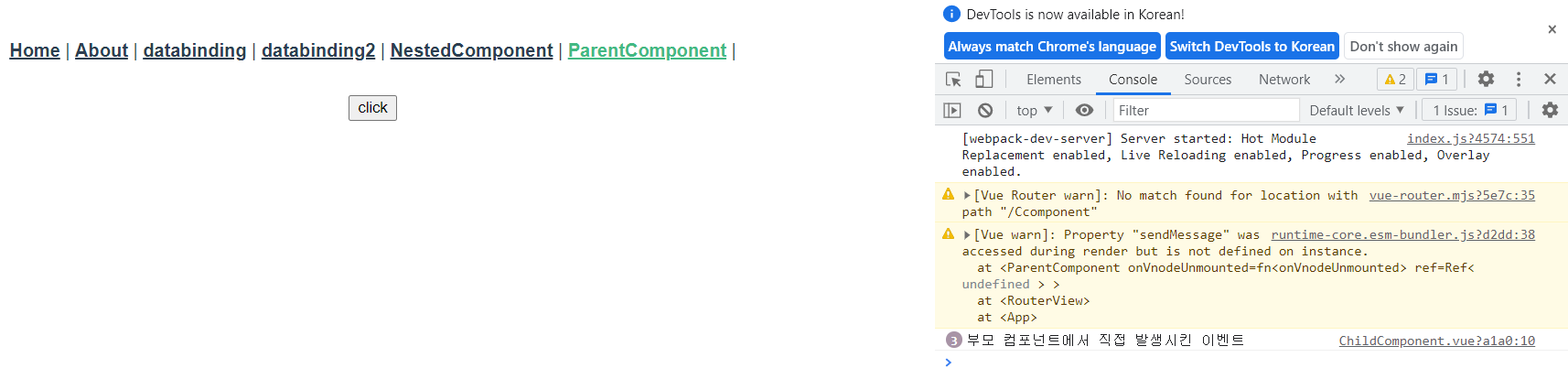
5. http://localhost:8080/Parentcomponent에 들어가서 click버튼을 클릭한 후 F12를 눌러 console창을 확인해줍니다.
아래와 같은 창이 뜨면 성공입니다~!

'Vue.js' 카테고리의 다른 글
Git(협업) - git clone 방법, Vue 프로젝트 실행 방법 (0) 2022.09.12 미니 프로젝트 - 로그인 처리 (0) 2022.09.03 서버 데이터 바인딩 실습 - Axios, postman, mock서버 (0) 2022.09.01 [에러...] Mock 서버가 이상하다...... (2) 2022.09.01 mock 서버 준비하기 (0) 2022.09.01