-
Vue.js 라우터 - Vue cli, vue-Router(라우터), prefetch(비동기 컴포넌트인 Lazy Load)Vue.js 2022. 8. 31. 11:56
Vue 프로젝트를 빠르게 구성하고, 빌드, 배포할 수 있게 도와주는 플로그인을 이용합니다.
Vue CLI란?
Vue 프로젝트를 빠르게 구성하고, 빌드, 디플로이 할 수 있게 도와주는 도구입니다.
CLI는 Command Line Interface의 약자로 터미널에 명령어를 입력하여 컴퓨터와 상호 작용하는 방식을 의미합니다.
Vue Router(라우터) 설정
라우팅이란 사용자가 접속한 주소에 따라 페이지(컴포넌트)가 달라지는 것을 의미한다.
즉, url 주소에 따라 페이지가 전환되는 것
클라이언트에서 미리 가지고 있던 페이지를 라우팅을 이용해서 화면을 갱신하게 된다.
Vue-Router 설치
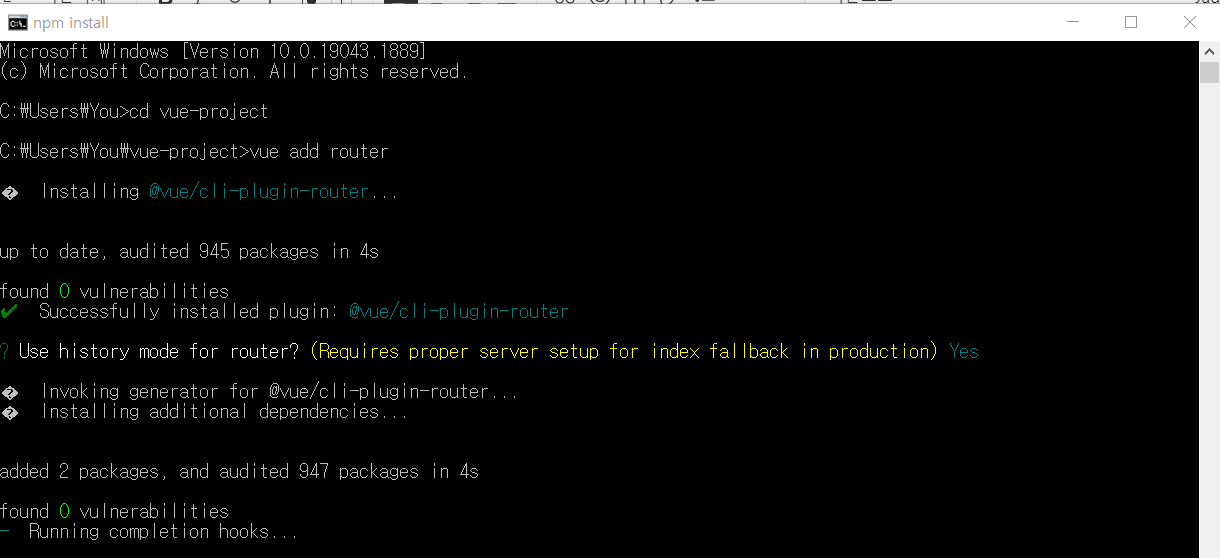
cmd(터미널)에 다음 명령어를 입력해주세요
- cd vue-project 입력
- vue add router 입력
- 'use history~'질문이 뜨면 yes를 입력
- npm run serve 입력

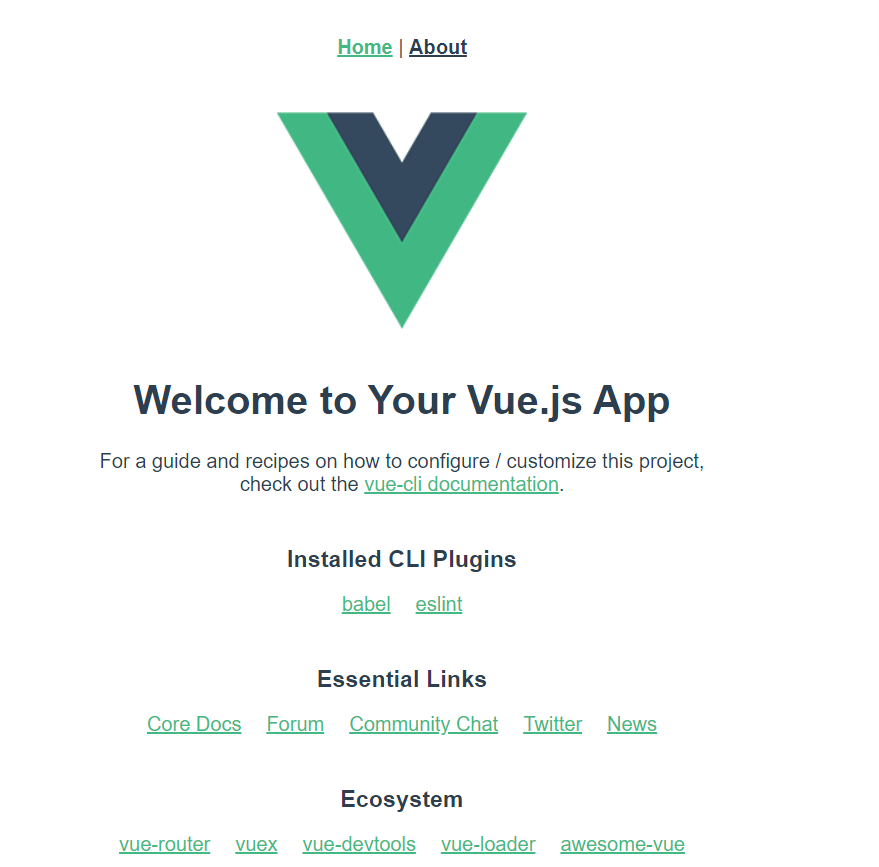
브라우저에 http://localhost:8080/을 입력하면 아래와 같이 뜨면 성공입니다.

Home 위에 Home, About 두 개의 링크를 번갈아 클릭해볼게요.
Home을 클릭하면 위 화면이 뜨고 링크의 변화는 없습니다.
About을 클릭하면 아래 화면이 뜨며 링크가 http://localhost:8080/about로 변경됩니다.
이는 Vue-router가 자동으로 시작화면에 링크를 추가한 것입니다.
router가 동작하는 샘플 파일이 자동으로 생성된 것입니다.

About prefetch 란?
라우터에서 Lazy Load로 컴포넌트를 import 한 것은 내부적으로 Vue CLI의 prefetch 기능이 사용되는 것이다.
이때 Lazy Load란 리소스를 컴포넌트 단위로 분리하여 컴포넌트 혹은 라우터 단위로 필요한 것들만 그때 그때 다운받을 수 있게 하는 방법이다.
prefetch 기능은 미래에 사용될 수 있는 리소스를 캐시에 저장한다. (ex about과 같은 비동기 컴포넌트)
이로써, 사용자가 접속했을 때 굉장히 빠르게 리소스를 내려줄 수 있다.
굉장히 유용하지만 비동기 컴포넌트로 정의된 모든 리소스를 당장 사용하지 않더라도 캐시에 담는 비용이 발생한다.
prefetch를 사용하는 이유
랜더링 시간을 줄이기 위해 사용하지만, 잘못 사용할 시 랜더링 시간이 늘어나게 된다.
Vue CLI에서 prefetch 기능이 기본값으로 설정되어 있다.
별도로 분리된 chunk 파일 각각에 대한 request가 일어나고 각각의 파일을 다운로드 받아 캐시에 저장하게 된다.
비동기 컴포넌트로 정의된 모든 리소스를 캐시에 담기 때문에 Request 요청 수가 많아지게 된다.
요청 수가 많다는 것은 서버와의 통신 수가 증가한다는 것이다. 또한 리소스 크기도 크다는 뜻이다.
prefetch 기능은 다른 화면에서 사용될 리소스를 미리 내려받아서, 애플리케이션에서 화면 전환 시 빠른 성능을 가져온다는 장점을 이용하기 위해 사용된다.
prefetch를 끄는 방법
prefetch기능은 정말 필요한 컴포넌트에 대해서 적용하는 것이 좋다.
vue-project가 있는파일에 들어가 vue.config.js 파일을 아래와 같이 수정해준다.
const { defineConfig } = require('@vue/cli-service')
module.exports = {chainWebpack: (config) => {config.plugins.delete('prefetch') //prefetch 삭제}}prefetch를 작동하는 방법
prefetch 기능을 삭제해도 Lazy Load(비동기 컴포넌트)를 사용할 수 있다.
아래와 같은 코드를 컴포넌트 import시 처리해주면 된다.
import(/* webpackPrefetch: true */ './views/About.vue');
여기서 말하는 컴포넌트란 .vue로 작성된 파일을 말한다.
'Vue.js' 카테고리의 다른 글
mock 서버 준비하기 (0) 2022.09.01 Vue 컴포넌트 개념이해 2 - 데이터 바인딩 (0) 2022.08.31 Vue 컴포넌트 개념이해 1 - snippet, Lifecycle Hooks (0) 2022.08.31 Vue.js 사용 환경 설정하기 - vs code, node, vetur,prettier-code formatter,vue cli (0) 2022.08.30 Vue.js - 전체 기능, 개념, 추천 도서, 추천 강의 (0) 2022.08.30