-
[CSS] toy project - contact, footer웹/CSS 2023. 1. 9. 08:27
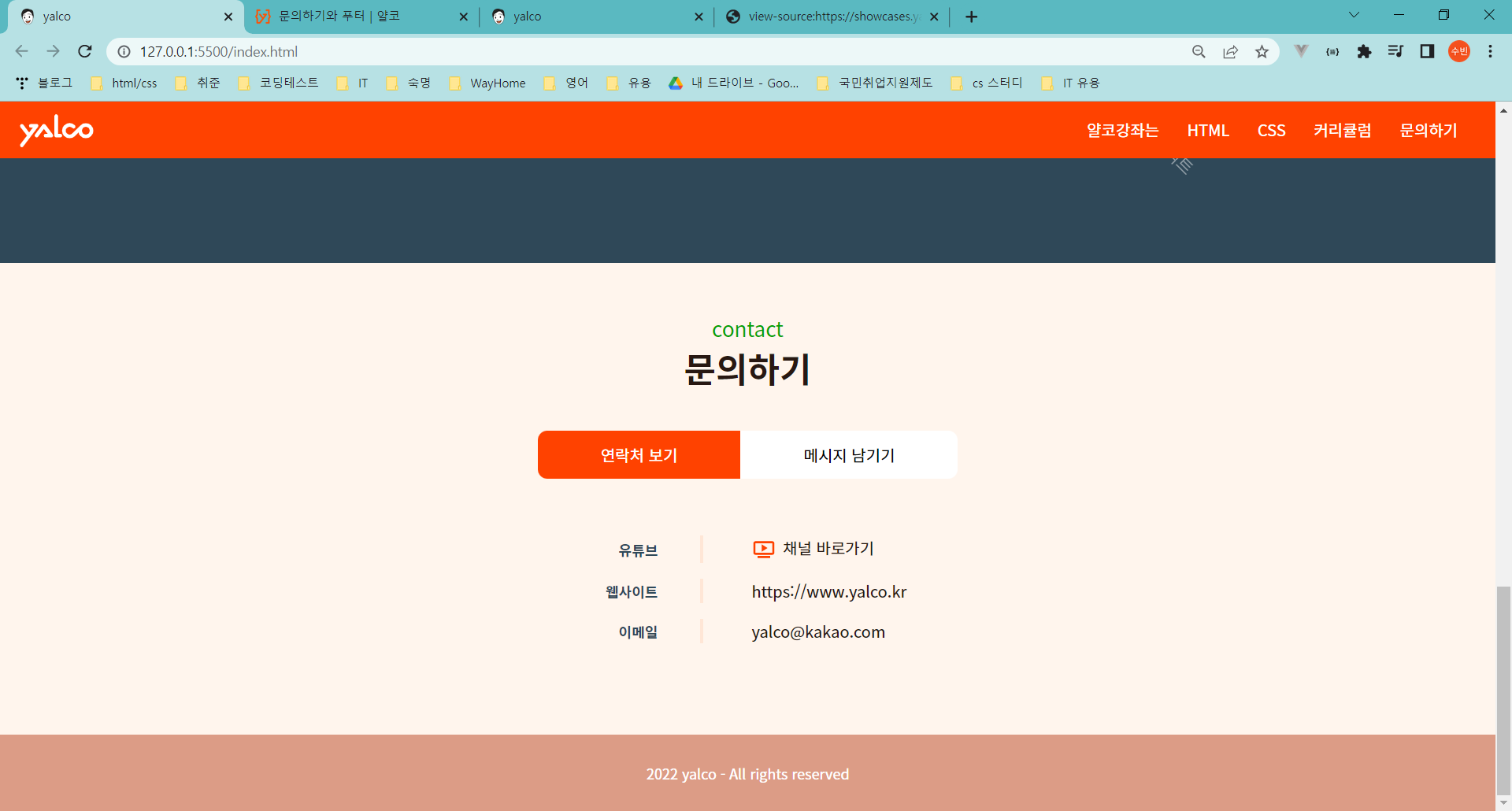
1. contact
a. radio 버튼 구현
.contact__tab {display: flex;flex-wrap: wrap;justify-content: center;font-size: var(--font-size-larger);}
/* 라디오 버튼 커스터마이즈 */input[type="radio"] {all: unset;display: inline-block;padding: 0.8em 4em;background-color: white;cursor: pointer;}input[type="radio"]:checked {color: white;background-color: var(--color-main);}#ct_1 {border-radius: 12px 0 0 12px;}#ct_1::after {content: "연락처 보기";}#ct_2 {border-radius: 0 12px 12px 0;}#ct_2::after {content: "메시지 남기기";}b. 슬라이드.contact__slides {margin: 1.6em 0;width: 100vw;overflow: hidden;}.contact__slide-con {display: flex;width: 200vw;transition: margin-left 500ms;}.contact__slide {width: 100vw;}#ct_1:checked ~ .contact__slides .contact__slide-con {margin-left: 0;}#ct_2:checked ~ .contact__slides .contact__slide-con {margin-left: -100vw;}2. footer
footer {padding: 2em;font-size: var(--font-size-text);text-align: center;color: white;background-color: var(--color-lighter);}완성)

'웹 > CSS' 카테고리의 다른 글
[CSS] toy project HTML & 커리큘럼 페이지(체크css, 그림자, 떠오르는 애니메이션, 오르내리는 애니메이션, 프로그레스바) (0) 2023.01.09 [CSS] toy project 메인과 about 꾸미기 (0) 2023.01.09 [CSS] toy project 헤더와 메뉴 (0) 2023.01.08 [CSS] toy project CSS 초기 설정 및 인트로 생성 (0) 2023.01.08 [CSS] 프레임워크와 라이브러리 (0) 2023.01.08