-
[CSS] toy project 헤더와 메뉴웹/CSS 2023. 1. 8. 17:50
1. header 상단 고정
header {display: flex;/* 위에 붙도록 */position: sticky;
/* 스크롤업되는 컨텐츠 위로 올라오도록 */z-index: 2;
top: 0;height: var(--height-toolbar);justify-content: space-between;align-items: center;background-color: var(--color-main);color: white;}2. 데스크탑 메뉴바
a. 메뉴 나열
.header__nav-item {display: inline-block;position: relative;}.header__nav-item:last-child {margin-right: 1.6em;}.header__nav-item a {padding: 0 0.8em;}b. 링크 영역 확장.header__nav-item a {display: inline-block;height: var(--height-toolbar);line-height: var(--height-toolbar);}c. 네비게이션 롤 오버.header__nav-item a {display: inline-block;height: var(--height-toolbar);line-height: var(--height-toolbar);}문제점:1. 모든 아이템에 롤오버가 되지 않음2. 롤오버 효과가 중심축에 있지 않음.
문제가 발생한 이유 :
html 문서 안에 오타가 있었기 때문
3. 모바일 메뉴바
a. 메뉴바 만들기
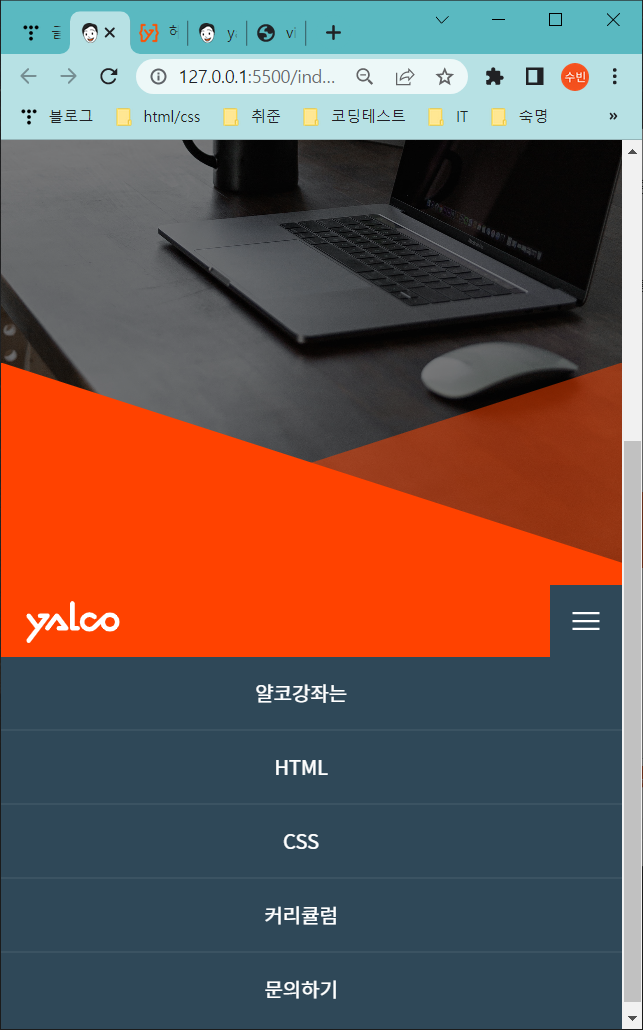
.header__menu-btn {all: unset;display: block;width: var(--height-toolbar);height: var(--height-toolbar);background-image: url(../images/menu-button.svg);background-size: 50%;background-repeat: no-repeat;background-position: center;}.header__menu-btn:checked {background-color: var(--color-dark);}b. 클릭시 메뉴 팝업.header__menu-btn:checked + .header__nav {display: inherit;position: absolute;top: var(--height-toolbar);right: 0;background-color: var(--color-dark);padding-bottom: 1em;box-shadow: 0 2px 2px rgba(0, 0, 0, 0.2);}완성)

'웹 > CSS' 카테고리의 다른 글
[CSS] toy project HTML & 커리큘럼 페이지(체크css, 그림자, 떠오르는 애니메이션, 오르내리는 애니메이션, 프로그레스바) (0) 2023.01.09 [CSS] toy project 메인과 about 꾸미기 (0) 2023.01.09 [CSS] toy project CSS 초기 설정 및 인트로 생성 (0) 2023.01.08 [CSS] 프레임워크와 라이브러리 (0) 2023.01.08 [CSS] clip,clip-path, scroll-snap,aspect-ratio (0) 2023.01.08