웹/JavaScript
[Javascript] 모던자바스크립트 딥 다이브 6일차 (~753p)
Judith Hopps
2023. 1. 27. 08:47
반응형
35. 스프레드 문법
배열 리터럴 내부에서 사용하는 경우
1. concat
es5에서 2개의 배열을 1개의 배열로 결합하고 싶은 경우
배열 리터럴만으로 해결할 수 없고 concat 메서드를 사용해야 한다.
arr.concat([3,4])
2. splice
const arr = [1,2]
const arr2 = [3,4]
arr.splice(2,0,arr2) //[1,2,[3,4]]
3. 스프레드 문법
const arr = [1,2]
const arr2 = [3,4]
arr.splice(2,0,...arr2) // [1,2,3,4]
단, 유사 배열 객체는 문법의 대상이 될 수 없다.
const object1 = {
0 : 1,
1 : 2,
length : 2
};
const arr = [...object1] // 타입에러
객체 디스터럭처링 할당
es5에서 객체의각 프로퍼티를 객체로부터 디스트럭처링하여 변수에 할당하기 위해서 프로퍼티 키를 사용해야 한다.
var users = { id:'kook', pw : '1234'}
const {pw,id} = users;반드시 프로퍼티 키를 { 중괄호 }에 감싸서 디스트럭처링 할당 해야 한다.
객체에서 length 프로퍼티 추출하고 싶을때는 아래와 같이 선언하면 된다.
const {length } = "string"
length // 6
중첩 객체의 경우 프로퍼티 키를 객체로 추출해서 사용한다.
1. 프로퍼티 키로 값 할당
const {city } = users.adress
city // 'seoul'
2. 디스터럭처링 할당시 키 선언
const {adress:{code}} = users
code //'000'
37. Set과 Map
set의 정의
set 객체는 중복되지 않는 유일한 값들의 집합.
//1. 생성 new Set
const set = new Set([1,2,3]) //{1, 2, 3}
//2. 개수 .size
set.size //3
//3. 추가 .add(1) : 1개씩 가능
set.add('3')
//4. 존재 .has(2)
set.has(2)
//5. 삭제 .delete(1)
set.delete(1)
//6. 초기화 .clear()
set.clear() // undefinced
//7. for .forEach() for ... of
단, 순서 상관없어 인덱스가 없다.
//8. 교집합 .intersection
set.intersection.setB
//9. 합집합 .union
set.union(setB)
//10. 차집합 .difference
set.difference(setB)
//11. 상위집합 .isSupperset
set.isSupperset(setB)
Map의 정의
map 객체는 키와 값의 쌍으로 이루어진 컬렉션이다. 객체와 유사하지만 이터러블이다.
//1.생성 new Map()
const map = new Map();
//2.개수 .size
map.size
//3. 추가 .set(키,value)
map.set('key','value')
//4. 추출 .get(키)
map.get('key')
//5. 존재 .has(키)
map.has('key')
//6. 삭제 .delete
map.delete('key')
//7. 초기화 .clear
map.clear
//8. 순회 .forEach & for ... of
map.keys()
map.values()
map.entries()
38. 브라우저 렌더링 과정
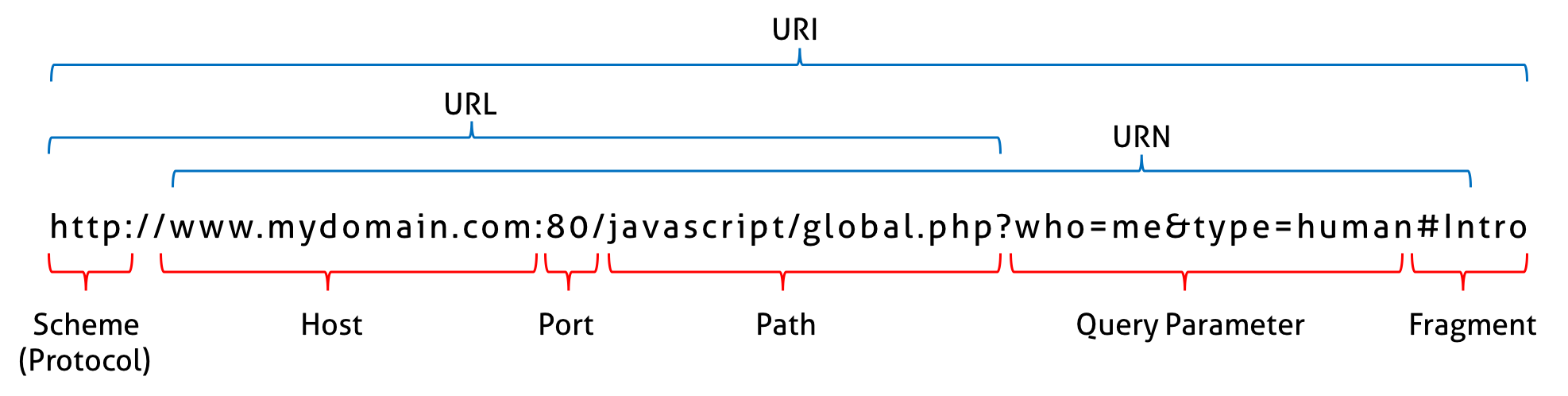
urI 구성

39. DOM
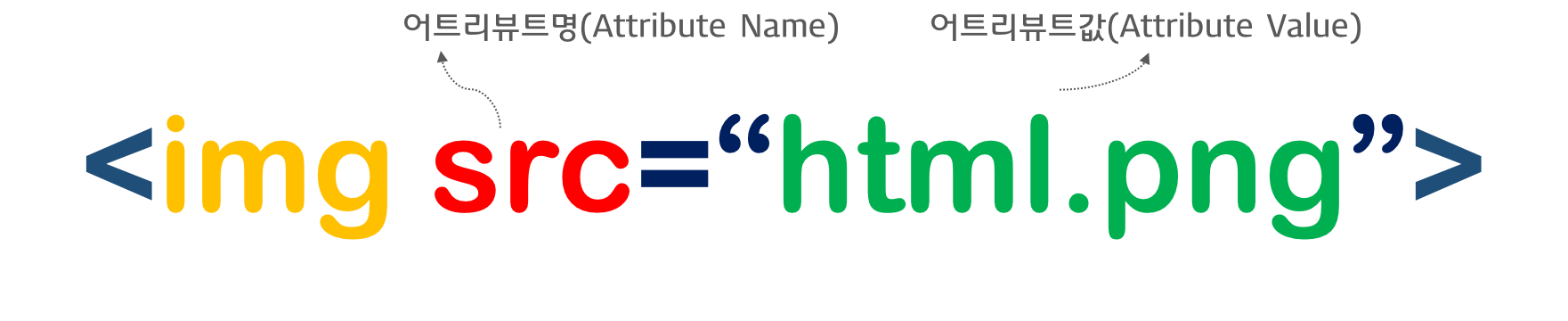
HTML 요소의 구조
시작태그, 어트리뷰트명, 어트리뷰트값, 콘텐츠, 종료태그


textContent
textContent 프로퍼티는 요소 노드의 텍스트와 모든 자손 노드의 텍스트를 모두 취득하거나 변경한다.
참고로 유사한 동작을 하는 innerText 프로퍼티는 다음과 같은 이유로 사용하지 않는 것이 좋다.
1. innerText 프로퍼티는 CSS에 순종적이다.
2. innerText 프로퍼티는 CSS를 고려하여 느리다.
클래스 조작 - toggle
toggle 메서드는 class 어트리뷰트에 인수로 전달한 문자열과
일치하는 클래스가 존재하면 제거하고 존재하지 않으면 추가한다.
반응형