웹/CSS
[CSS] toy project CSS 초기 설정 및 인트로 생성
Judith Hopps
2023. 1. 8. 15:59
반응형
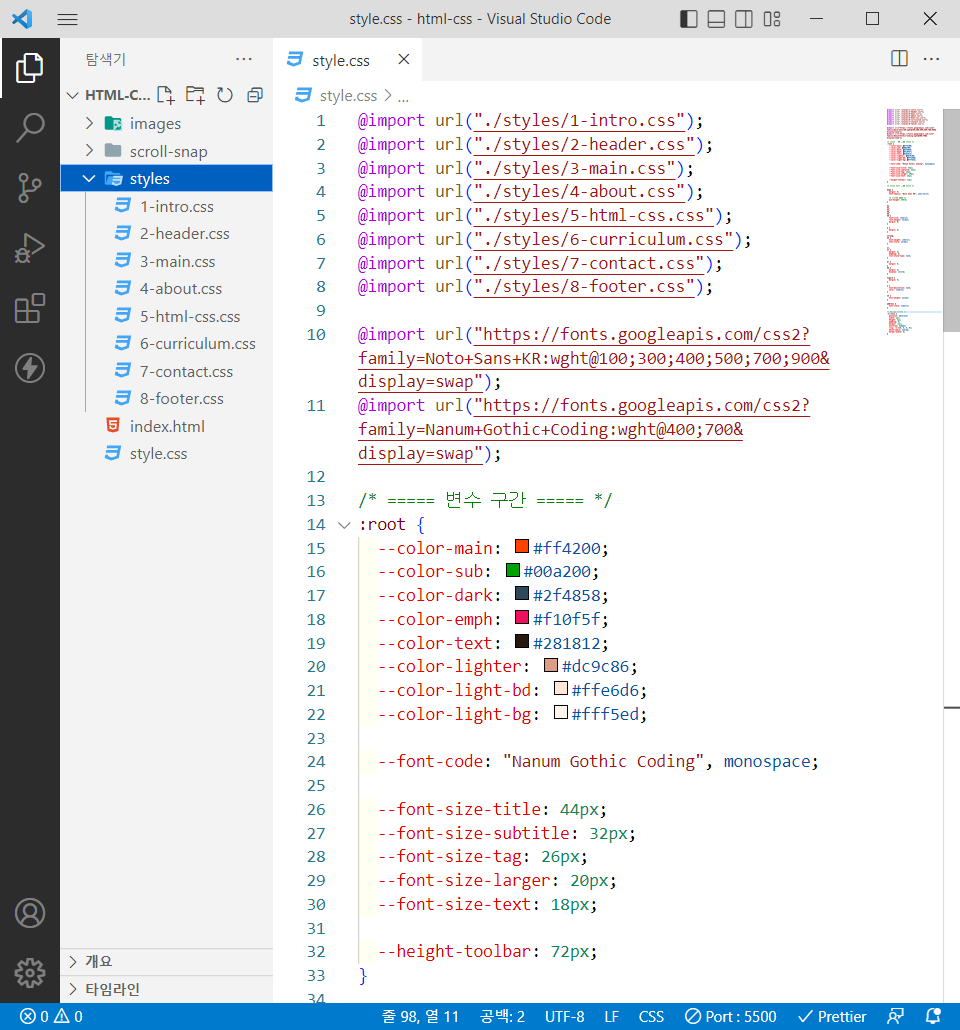
1. CSS 초기 설정

root 스타일 시트에 웹폰트, 기본 변수 설정 및 다른 스타일 시트를 import 한다.
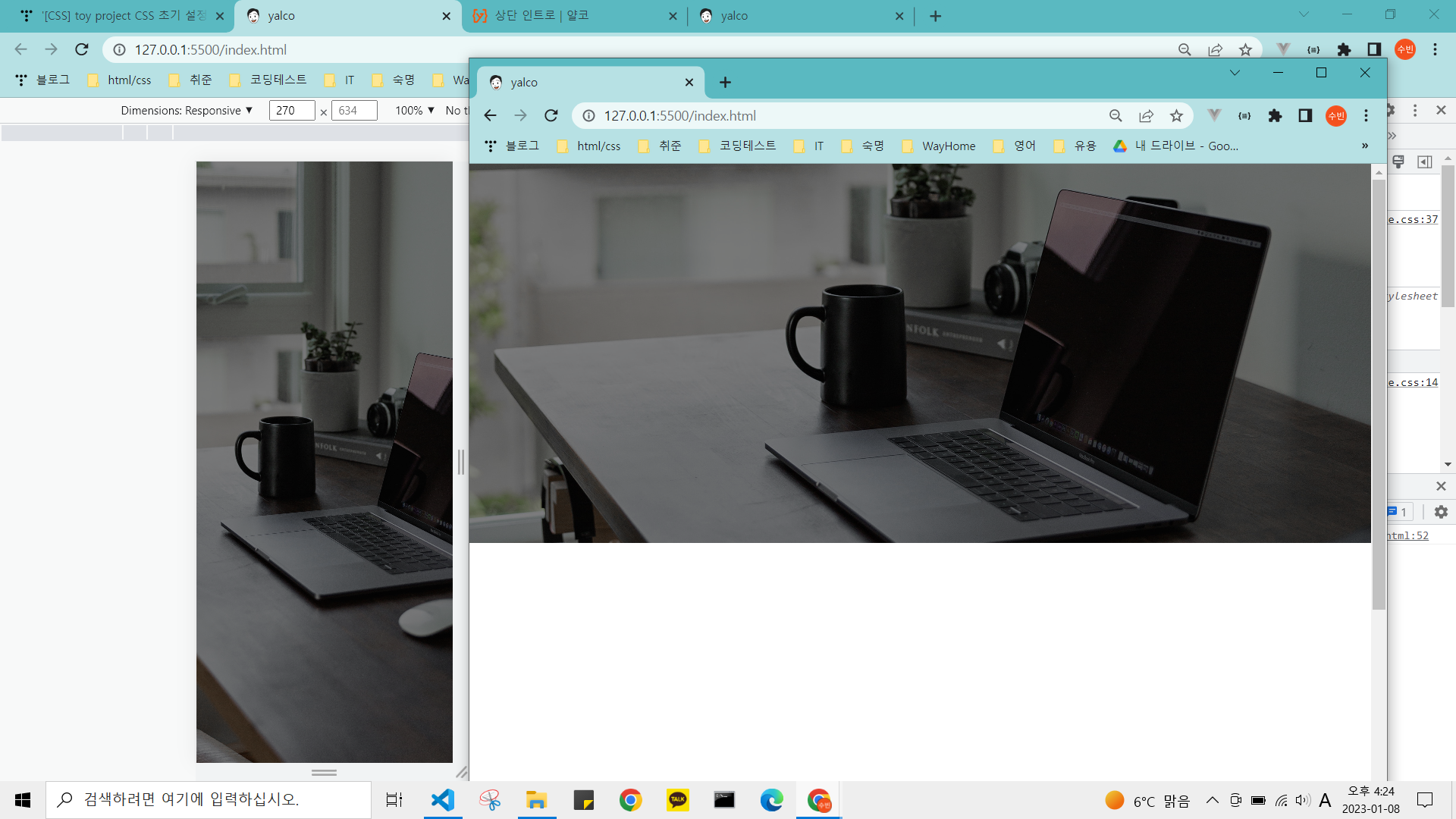
2. CSS 인트로 배경 설정
a. 모바일
@media (max-width: 768px) {
.intro {
height: 100vh;
}
}
b. 데스크탑
/* 데스크탑 */
@media (min-width: 769px) {
.intro {
height: 500px;
}
}
c. dark 버전
.intro__dark {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
text-align: center;
background-color: rgba(0, 0, 0, 0.5);
}
==> dark로 할 부분을 따로 구역을 나눌 것 (opacity로 하면 전체가 투명도 조절이 되므로)
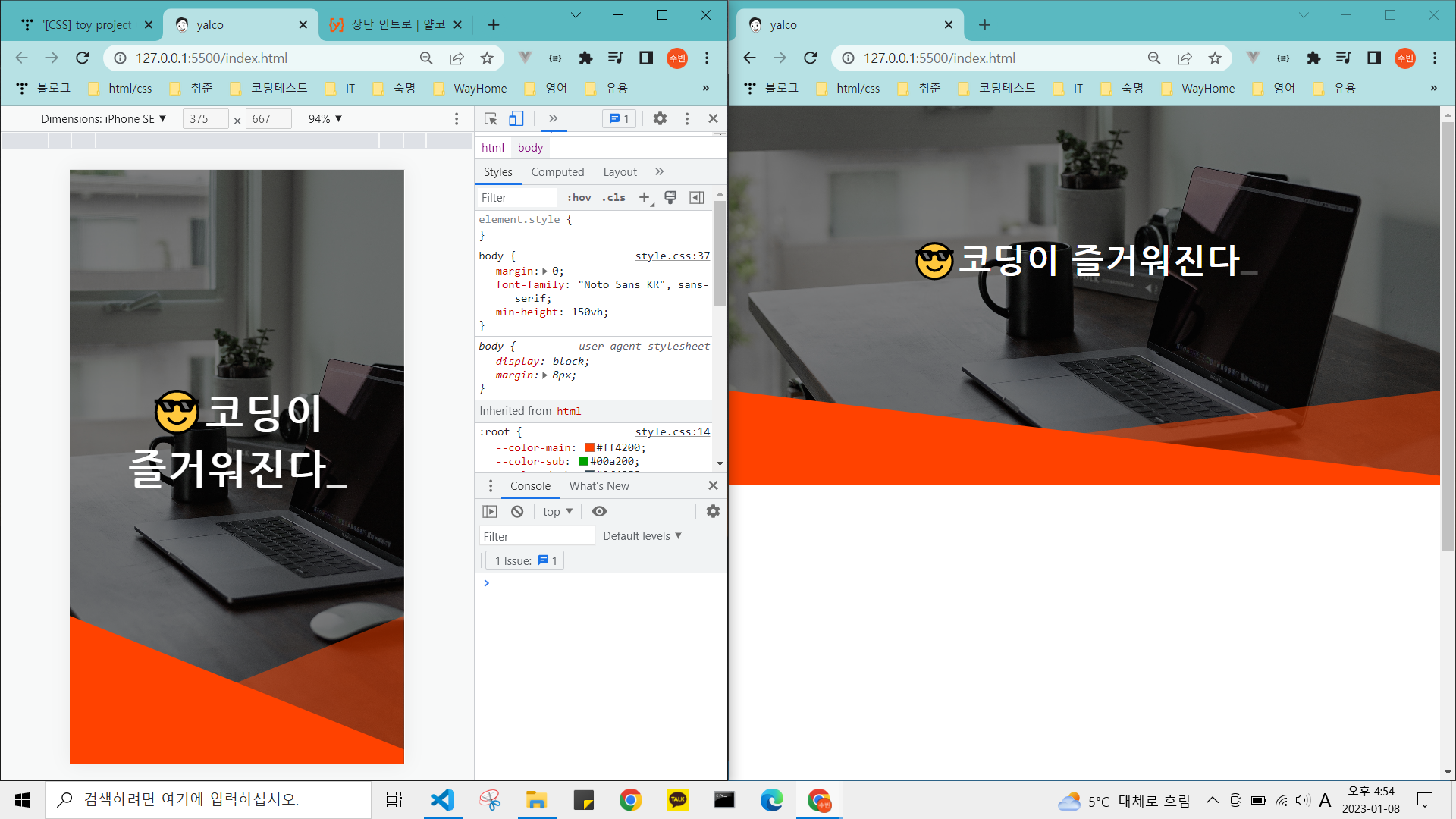
완성)

3. 텍스트
a. 텍스트 위치 설정
.intro__type {
margin-top: 172px;
align-items: center;
}
/* 이모지 */
.intro__type span {
display: inline-block;
vertical-align: middle;
margin-bottom: 0.25em;
}
b. 깜빡이 커서 설정
.intro__type .underscore {
animation-name: blink;
animation-duration: 300ms;
animation-iteration-count: infinite;
animation-direction: alternate;
}
4. 하단 도형
a. 사다리꼴 생성
[class^="intro__tilt"] {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 25%;
background-color: var(--color-main);
clip-path: polygon(100% 90%, 100% 100%, 0 100%, 0 0);
}
b. 역사다리꼴 생성
.intro__tilt--flip {
clip-path: polygon(100% 0, 100% 100%, 0 100%, 0 90%);
opacity: 0.5;
}
완성

반응형