웹/CSS
[CSS] 박스 모델 (2) - border, box-sizing, border-radius
Judith Hopps
2023. 1. 7. 12:00
반응형
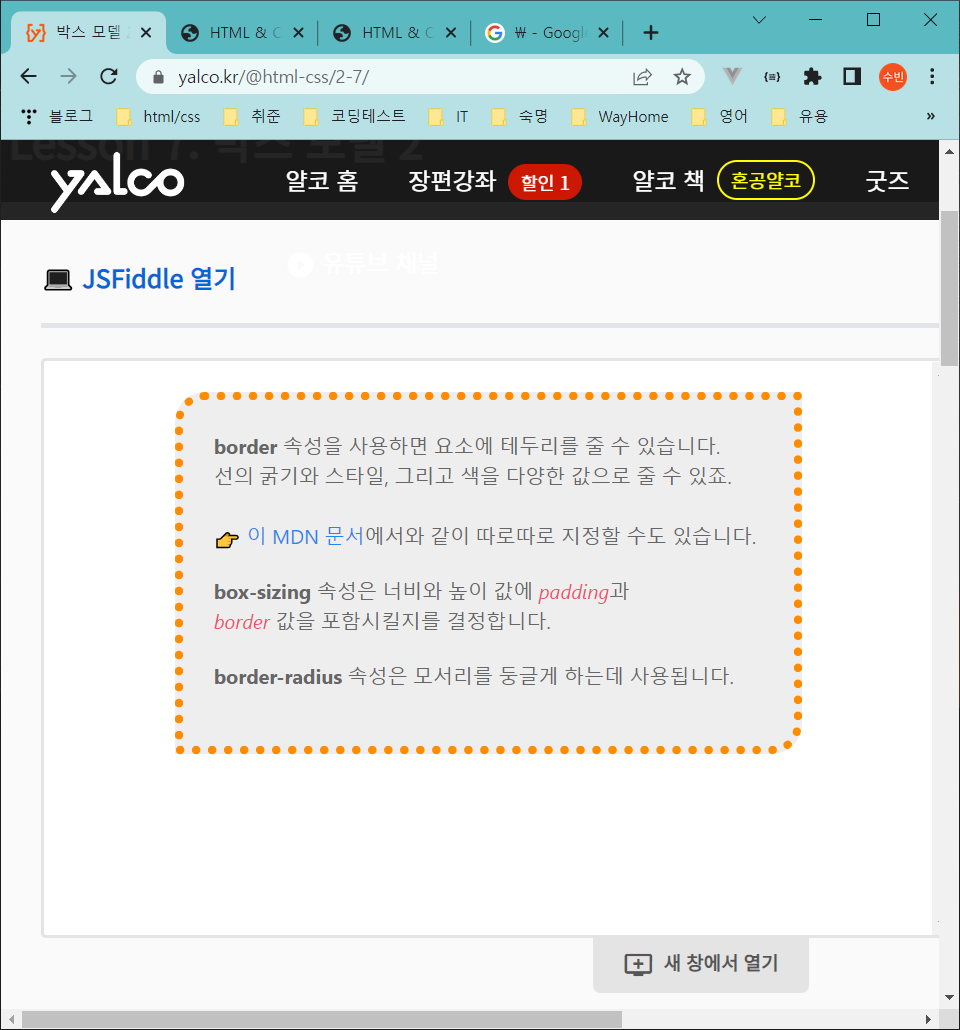
border
- 2px solid black : 픽셀 / 굵게 / 색
- 0.5em dashed orange : 픽셀 50% / 점선 / 색
- 1.5vmin dotted darkblue : 1.5vmin / 원 / 색
box-sizing
- content-box : 기본값 - 글씨의 width를 조절 가능
- border-box : padding과 margin 합쳐서 width 설정 가능
border-radius
- 0 / em / % / px px px px (왼위부터 시계방향 순)
- 24px 0 (역슬레시 방향 테두리) / 0 24px (/ 테두리)
ex) 24px 0

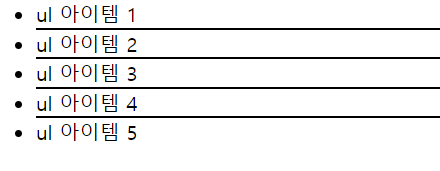
ex2)
ul > li:not(:last-child) {
border-bottom: 2px solid black;
}

overflow
- x축 y축 값을 같이 주거나 overflow-x, overflow-y 속성들로 따로 지정 가능
- 속성 값 : auto, visible, hidden, scroll
- auto의 경우 스크롤이 필요할 때 생긴다.
- scroll은 항상 스크롤이 생겨 화면 배치 이동을 막을 수 있다.
box-shadow
- 박스 요소에 그림자를 줄 수 있습니다.
- 👉 Smooth Shadow 사이트 사용해보기
- inset 여부 | offset-x | offset-y | blur-radius | spread-radius | color
반응형