웹/CSS
[CSS] 박스모델(1) - width,height,line-height,calc, margin, padding, margin auto
Judith Hopps
2023. 1. 7. 11:14
반응형
요소의 크기
inline이 아닌 요소는 width와 height로 크기를 조절할 수 있습니다.
단위로는 부모의 길이에 상대적인 %를 사용할 수도 있고
뷰포트(viewport) 너비와 높이의 1/100 단위인 vw와 vh,
이들 중 큰 것과 작은 것의 1/100 단위인 vmax와 vmin도 유용하게 사용됩니다.
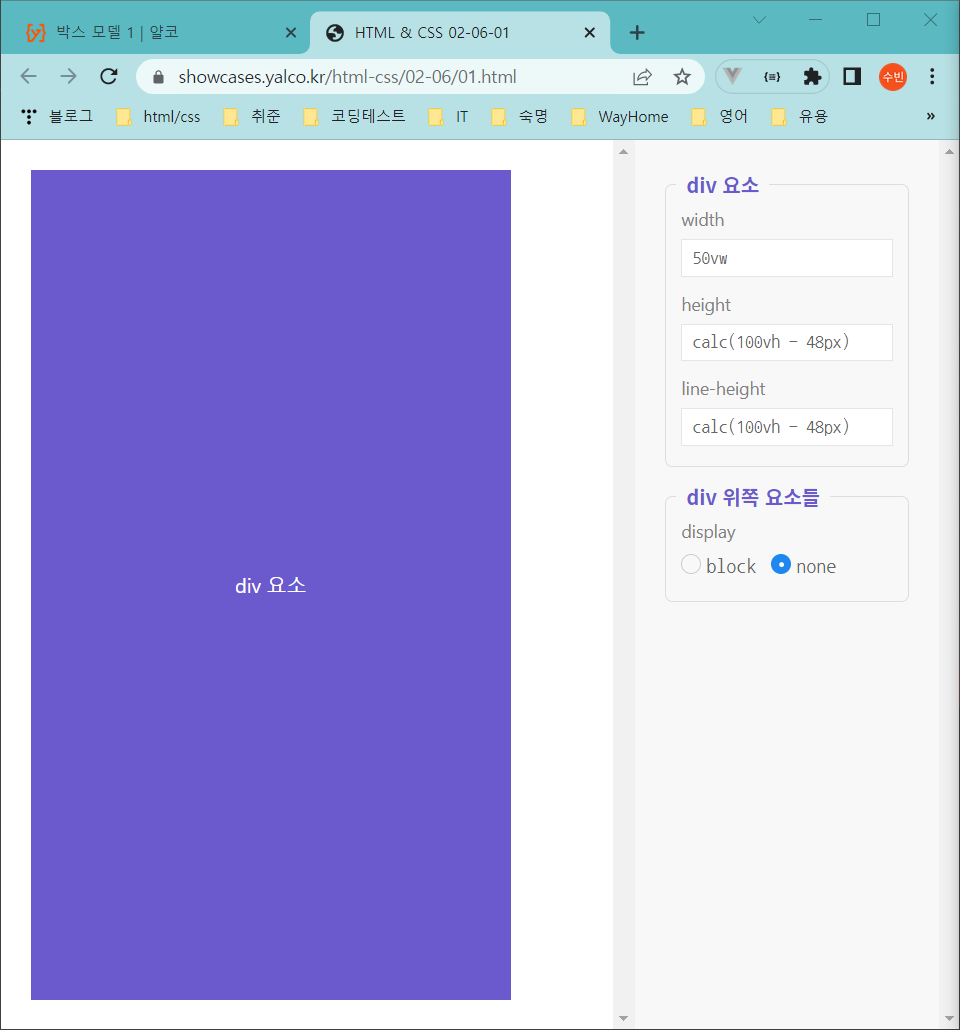
텍스트가 한 줄일 경우 height과 line-height을 똑같이 맞춰주면
세로 방향에서 가운데로 정렬한 것과 같은 모습이 됩니다.
calc(100% - 50px)과 같은 형식으로 연산자를 사용하여
필요에 맞는 길이로 조절할 수도 있습니다.
예시)

width를 꽉채우려면 100vw, height를 꽉 채우려면 100vh를 넣으면 된다.
단, html(최상의 부모요소)에 padding이나 margin이 있다면
height를 calc(100vh - 48px(padding*2))를 적으면 된다.
또한 div 요소에 한 줄의 텍스트가 있다면, line-height를 height와 일치하면 가운데에 위치하게 된다.
최대/최소 너비/높이 속성
- max-width / max-height
- min-width / min-height
margin(외부) / padding(내부)
- 공통(1개) : 24px(위아래옆 동일한 24px) 4em (폰트 크기의 4배 )
- w / h (2개) : 6vh (높이) / 4vw(넓이)
- 위 가로 아래 (3개) : 12px 24px 48px (top / left&right / bottom)
- 위 오른쪽 아래 왼쪽 (4개)
블록 요소의 위, 아래 margin은 전후 블록 요소의 것과 상쇄됩니다.
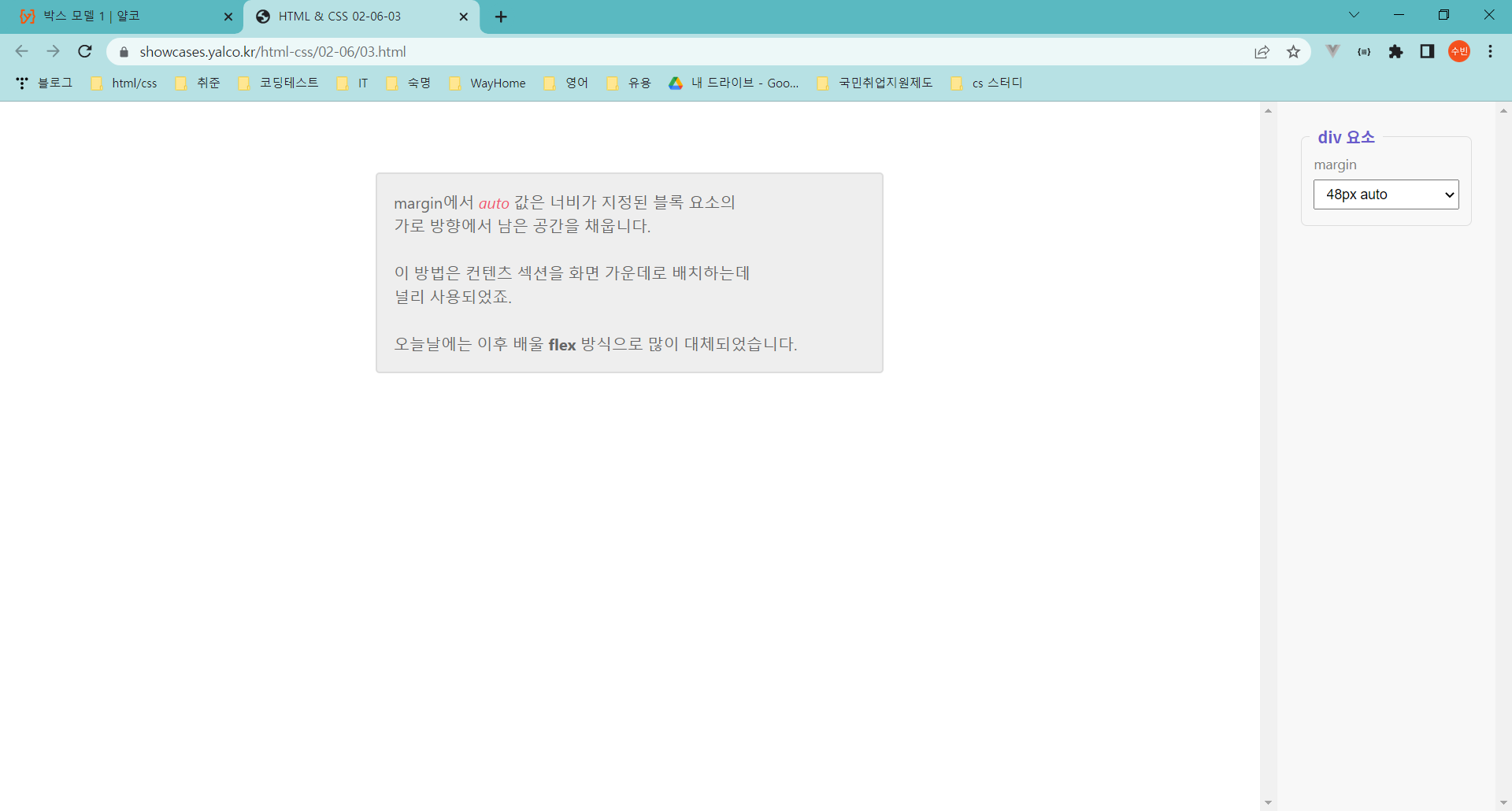
margin auto
너비가 지정된 블록 요소의 가로 방향에서 남은 공간을 채웁니다.
이 방법은 컨텐츠 섹션을 화면 가운데로 배치하는데
널리 사용되었죠.
오늘날에는 이후 배울 flex 방식으로 많이 대체되었습니다.
ex)

margin(외부) / padding(내부)
- margin : 0 auto (=auto) / 40px auto ==> 위 마진을 px만큼 주고 가로에서 중앙 정렬을 한다. 단, display:inline-block일 경우, auto가 아닌 부모 요소에서 text-align:cenger을 주어야 한다.
- margin: 24px 28px 0 auto ==> 위(24) 오른쪽 (28) 아래(0) 왼쪽은 auto이므로 오른쪽에 배치된다.
반응형