[코딩테스트] 프로그래머스 1단계 - 문자열 내 p와 y의 개수,핸드폰 번호 가리기 , 제일 작은 수 제거하기,없는 숫자 더하기
코딩테스트 연습 | 프로그래머스 스쿨
개발자 취업의 필수 관문 코딩테스트를 철저하게 연습하고 대비할 수 있는 문제를 총망라! 프로그래머스에서 선발한 문제로 유형을 파악하고 실력을 업그레이드해 보세요!
school.programmers.co.kr
1. 문자열 내 p와 y의 개수
대문자와 소문자가 섞여있는 문자열 s가 주어집니다. s에 'p'의 개수와 'y'의 개수를 비교해 같으면 True, 다르면 False를 return 하는 solution를 완성하세요. 'p', 'y' 모두 하나도 없는 경우는 항상 True를 리턴합니다. 단, 개수를 비교할 때 대문자와 소문자는 구별하지 않습니다.
예를 들어 s가 "pPoooyY"면 true를 return하고 "Pyy"라면 false를 return합니다.
function solution(s){
let str = s.toLowerCase().split('').sort();
if (str.indexOf('p') === -1 && str.indexOf('y')===-1) return true
if (str.indexOf('p') === -1 ) return false;
if (str.indexOf('y') === -1 ) return false;
let pnum = str.lastIndexOf('p') - str.indexOf('p') +1
let ynum = str.lastIndexOf('y') - str.indexOf('y') +1
return pnum===ynum ? true : false
}이 문제는 각각 p의 개수와 y의 개수를 구해서 일치 여부를 판단하는 알고리즘이다.
하지만 이 문제는 아래와 같이 split(p/y).length를 이용하여 간단하게 풀 수 있다.
function numPY(s){
//함수를 완성하세요
return s.toUpperCase().split("P").length === s.toUpperCase().split("Y").length;
}2. 핸드폰 번호 가리기
프로그래머스 모바일은 개인정보 보호를 위해 고지서를 보낼 때 고객들의 전화번호의 일부를 가립니다.
전화번호가 문자열 phone_number로 주어졌을 때, 전화번호의 뒷 4자리를 제외한 나머지 숫자를 전부 *으로 가린 문자열을 리턴하는 함수, solution을 완성해주세요.
function solution(phone_number) {
let n = phone_number.length
return "*".repeat(n-4) +
phone_number.split('').splice(n-4,4).join('');
}repeat 메소드와 splice메서드를 이용했다.
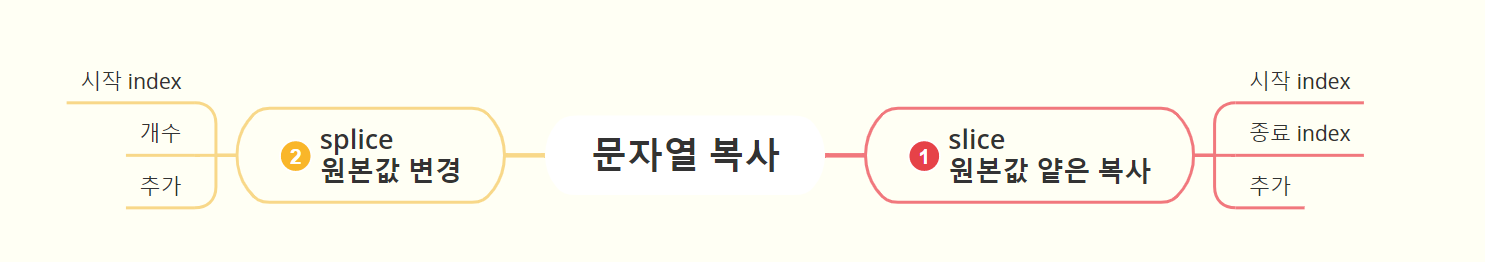
참고로 splice와 slice의 차이는 아래와 같다.
차이점이라고 하면 두번째 인자로 slice() 함수는 종료 인덱스, splice() 함수는 몇개의 값을 때어낼지를 넘긴다는 것 뿐인데요.
이 두 함수를 동일한 배열을 대상으로 여러 번 호출할 수 있는 상황이라면 얘기가 좀 틀려집니다.
> nums = Array(20).fill().map((_, i) => i)
< [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19]
> nums.slice(5, 8) // slice() 1회 호출
< [5, 6, 7]
> nums.slice(5, 8) // slice() 2회 호출
< [5, 6, 7]
> nums.slice(5, 8) // slice() 3회 호출
< [5, 6, 7]
> nums.slice(5, 3) // splice() 1회 호출
< [5, 6, 7]
> nums.splice(5, 3) // splice() 2회 호출
< [8, 9, 10]
> nums.splice(5, 3) // splice() 3회 호출
< [11, 12, 13]항상 같은 배열을 반환한는 slice() 함수와 달리 splice() 함수는 계속해서 원본 배열를 변경하기 때문에 동일한 인자로 여러 번 함수를 호출했을 때 매번 다른 배열이 반환되게 됩니다.

3. 제일 작은 수 제거하기
정수를 저장한 배열, arr 에서 가장 작은 수를 제거한 배열을 리턴하는 함수, solution을 완성해주세요. 단, 리턴하려는 배열이 빈 배열인 경우엔 배열에 -1을 채워 리턴하세요. 예를들어 arr이 [4,3,2,1]인 경우는 [4,3,2]를 리턴 하고, [10]면 [-1]을 리턴 합니다.
function solution(arr) {
if (arr.length===1) return [-1]
return arr.filter (v =>v>Math.min(...arr))
}arr의 가장 작은 수를 구할 때는 스프레드를 이용해야 한다.
4. 없는 숫자 더하기
0부터 9까지의 숫자 중 일부가 들어있는 정수 배열 numbers가 매개변수로 주어집니다. numbers에서 찾을 수 없는 0부터 9까지의 숫자를 모두 찾아 더한 수를 return 하도록 solution 함수를 완성해주세요
function solution(numbers) {
let set = new Set([1,2,3,4,5,6,7,8,9]);
let set2 = new Set(numbers)
return [...set].filter(v=>!set2.has(v)).reduce((pre,cur)=>{
return pre+cur},0)
}
스프레드 문법을 이용해 set을 배열에 담아 fileter 메서드를 이용하여 풀었다.
참고로 set의 존재 여부 확인 메서드는 has이다.