-
[SLASH21] 프론트엔드 특강 정리 - 비동기 처리, suspense웹 2024. 2. 6. 17:54
SLASH21 프론트엔드 특강 정리
발표자료 및 이미지 등은 'Slash21'에 올라온 자료입니다.
프론트엔드 비동기 처리
프론트엔드 웹 서비스에서 우아하게 비동기 처리하기
API를 호출하거나 네이티브 앱과 통신할 때 프론트엔드 웹 서비스에서는 반드시 비동기 작업이 일어나게 됩니다. 일상처럼 다루고 있지만 정작 UI에서 다루기 힘든 비동기 프로그래밍. React Suspens
toss.im

토스팀의 개발 환경 
토스팀의 기술 스택 Q. 웹 서비스에서 가장 다루기 어려운 부분은?
발표자인 박서진님(토스코어 Frontend Developer) 은 비동기 처리부분이 가장 어려운 부분 중 하나라고 답변하셨습니다.
웹에서는 10여 년 전 jQuery와 같은 라이브러리를 쓰면서 명령형으로 프로그래밍을 해왔다.
그러다 React/Vue.js와 같이 선언적인 프로그래밍을 지원하는 프레임워크가 나오면서 개발자들이 신경써야 하는 부분이 줄어들었다고 언급하였습니다.
비동기 프로그래밍이란?
'순서가 보장되지 않는 상황'
예를 들어 웹 브라우저가 서버에 요청을 보냈는데,
서버의 응답만을 기다리고 다른 유저 인터랙션에 반응하지 않는다면 그냥 멈춰버린다.
그 대신 서버에 요청을 보내고, 다른 화면을 보여주며 사용자에게 좋은 경험을 보여주다가,
서버 응답이 오면 다른 화면이 보이는 모습
비동기 프로그래밍은 좋은 사용자 경험을 위해 필수이고,
JS에서는 Callback, Promise, Observable 등으로 다룬다.

Q1. 이 코드는 좋은 코드인가?




Q2. 이 코드는 좋은 코드인가?




즉, 좋은 코드란...
성공, 실패의 경우를 분리해 처리할 수 있다.
비즈니스 로직을 한눈에 파악할 수 있다.
반대로, 좋은 코드란...
성공, 실패의 경우를 섞여 처리할 수 있다.
비즈니스 로직을 한눈에 파악할 수 없다.
비동기를 처리하는 부분은 react의 경우 SWR, React Query로 처리한다.

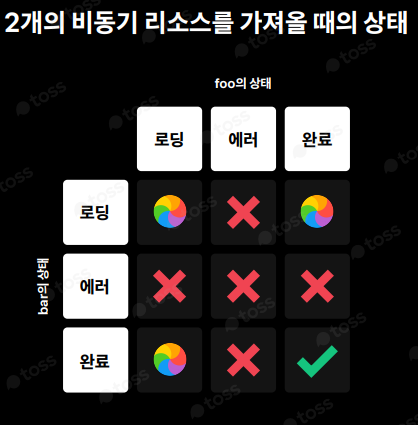
특히나 여러개의 비동기 코드가 몰려온다면...
n*n 의 경우가 생겨난다...

React 컴포넌트가 아닌 일반적인 비동기 함수라면?

react의 비동기 처리는 어렵다.
성공하는 경우에만 집중해 컴포넌트를 구성하기 어렵다
2개 이상의 비동기 로직이 개입할 때, 비즈니스 로직을 파악하기 점점 어려워진다.React Suspense


try-catch 문과 유사하다
예시


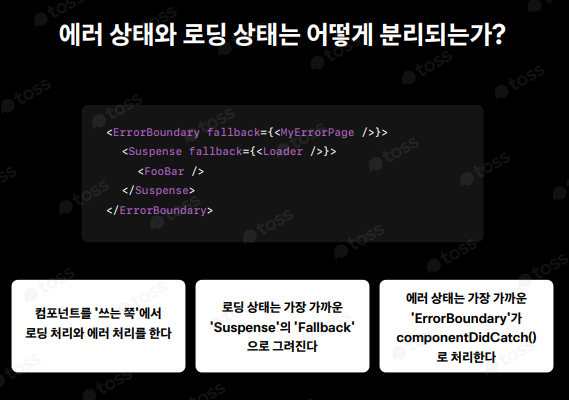
웹 서비스의 코드 복잡도를 낮춘 방법 : Hooks, Suspense, try-catch




추가로 알면 좋은 사용자 경험 향상 React 요소
React Concurrent Mode
useTransition , useDeferredValue
'웹' 카테고리의 다른 글
[에러] Rendered fewer hooks than expected. (0) 2023.09.07 [VS Code] 단축키가 작동이 되지 않을 때 (0) 2022.10.15