-
[React Native] 리액트 네이티브란? 소개 및 개발 환경 구축React/react native 2023. 3. 23. 11:29
리액트 네이티브란?
리액트 프레임워크는 2013년에 페이스북에서 발표한 오픈 소스 JS 프레임워크이다.
가상 DOM과 JSX를 사용하여 웹 프론트 개발할 때 사용한다.리액트 네이티브 소개
리액트 네이티브 프레임워크는 2015년에 페이스북에서 발표한 모바일 앱 프레임워크이다.
안드로이드와 ios 모두 동작하고 네이티브 파트와 JS 파트로 구성된다.
개발자는 JS 코드만 작성하면 크로스플랫폼 app 을 개발 할 수 있다.
따라서 JS 또는 TS만 알고 있는 웹 개발자도 크로스플랫폼 모바일 앱 제작이 가능하다.
리액트 네이티브 개발 환경
기본적으로 Node.js 개발 환경과 같다.
윈도우의 경우)
- Scoop 설치
- 윈도우 오른쪽 버튼을 클릭하면 [powershell(관리자)] 를 볼 수 있다.

- [powershell(관리자)] 들어가서 아래 문장을 실행한다.
Set-ExecutionPolicy RemoteSigned -scope CurrentUser $env:SCOOP='C:\Scoop' iex (new-object net.webclient).downloadstring('https://get.scoop.sh') //위 명령문이 안될 때 입력 iex "& {$(irm get.scoop.sh)} -RunAsAdmin"2. node.js 설치
- LTS 버전
3. 자바8 JDK 설치
책과 다르다...scoop install git scoop bucket add java scoop install java/temurin8-jdk //자바 버전8 java -version4. VS CODE 설치
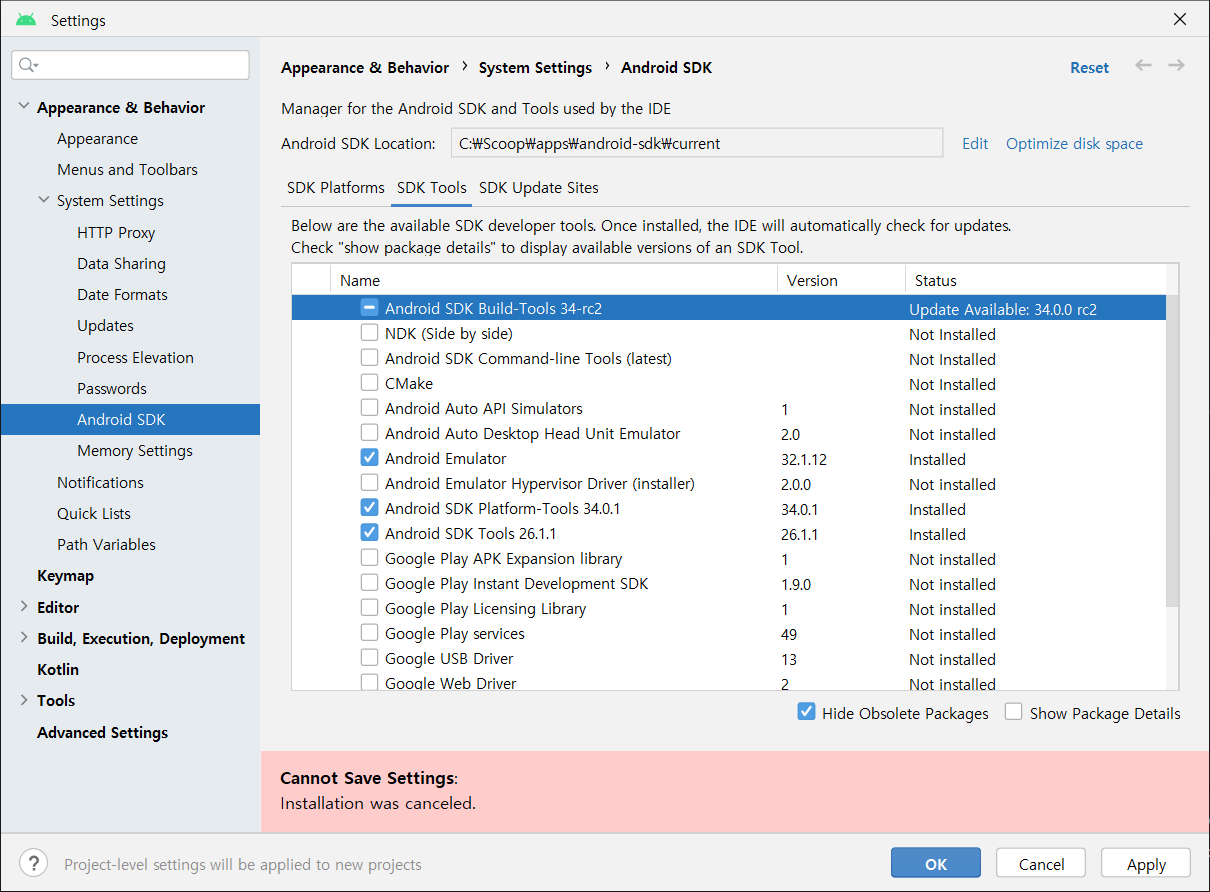
5. 안드로이드 SDK 설치
scoop bucket add extras scoop install android-studio android-sdk그 후 more action

sdk tools 기본으로 체크된 도구 설치

6. 타입스크립트 설치
npm i -g typescript ts-node7. touch 설치
맥이나 리눅스의 기본 명령 프로그램으로 파일을 생성하는 유틸리티이다.
윈도우는 touch가 기본 탑재되어 있지 않아 설치가 필요하다.
scoop install touch이렇게 하면 리액트 네이티브 개발 환경 구축 끝이다.
'React > react native' 카테고리의 다른 글