컴포넌트 제작
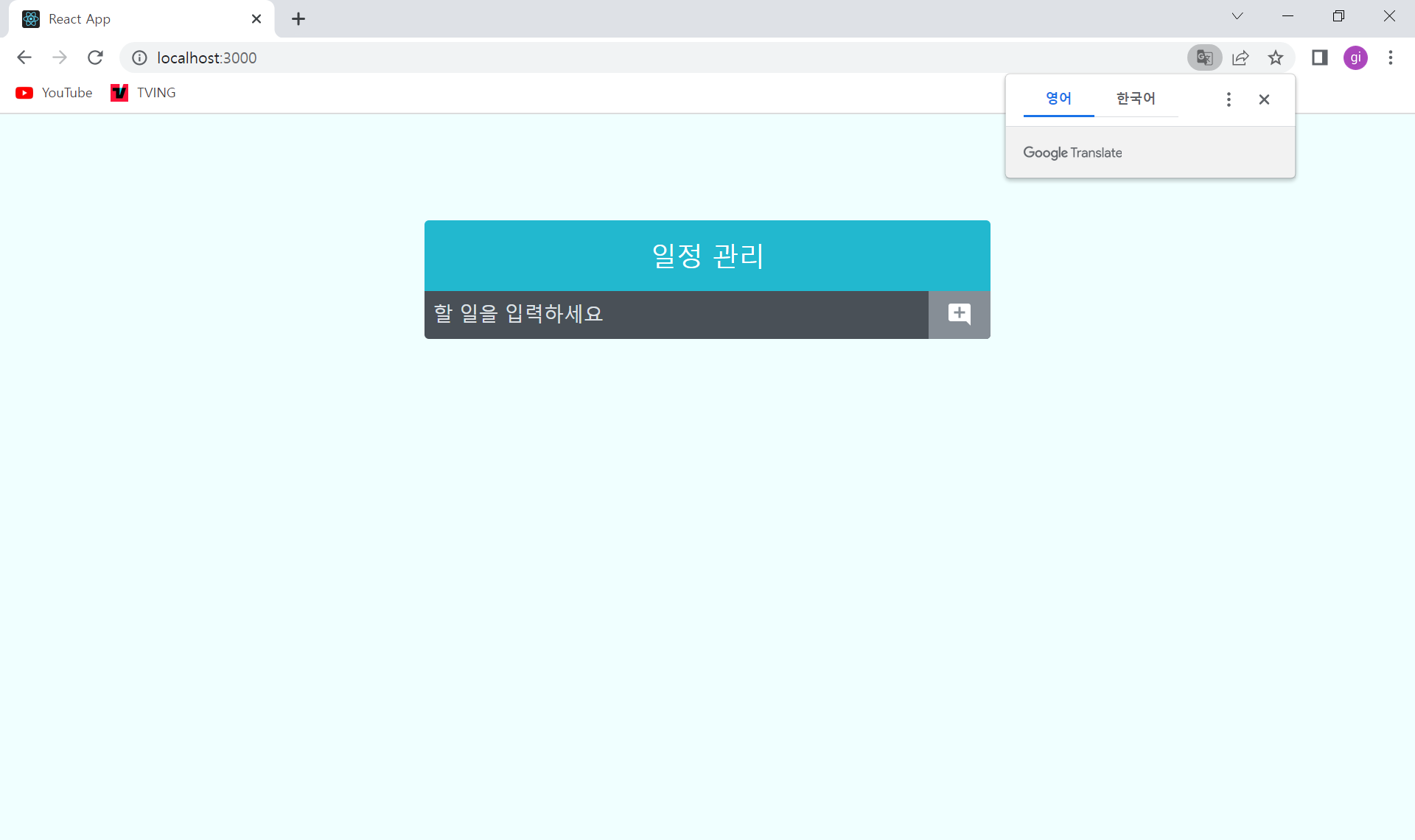
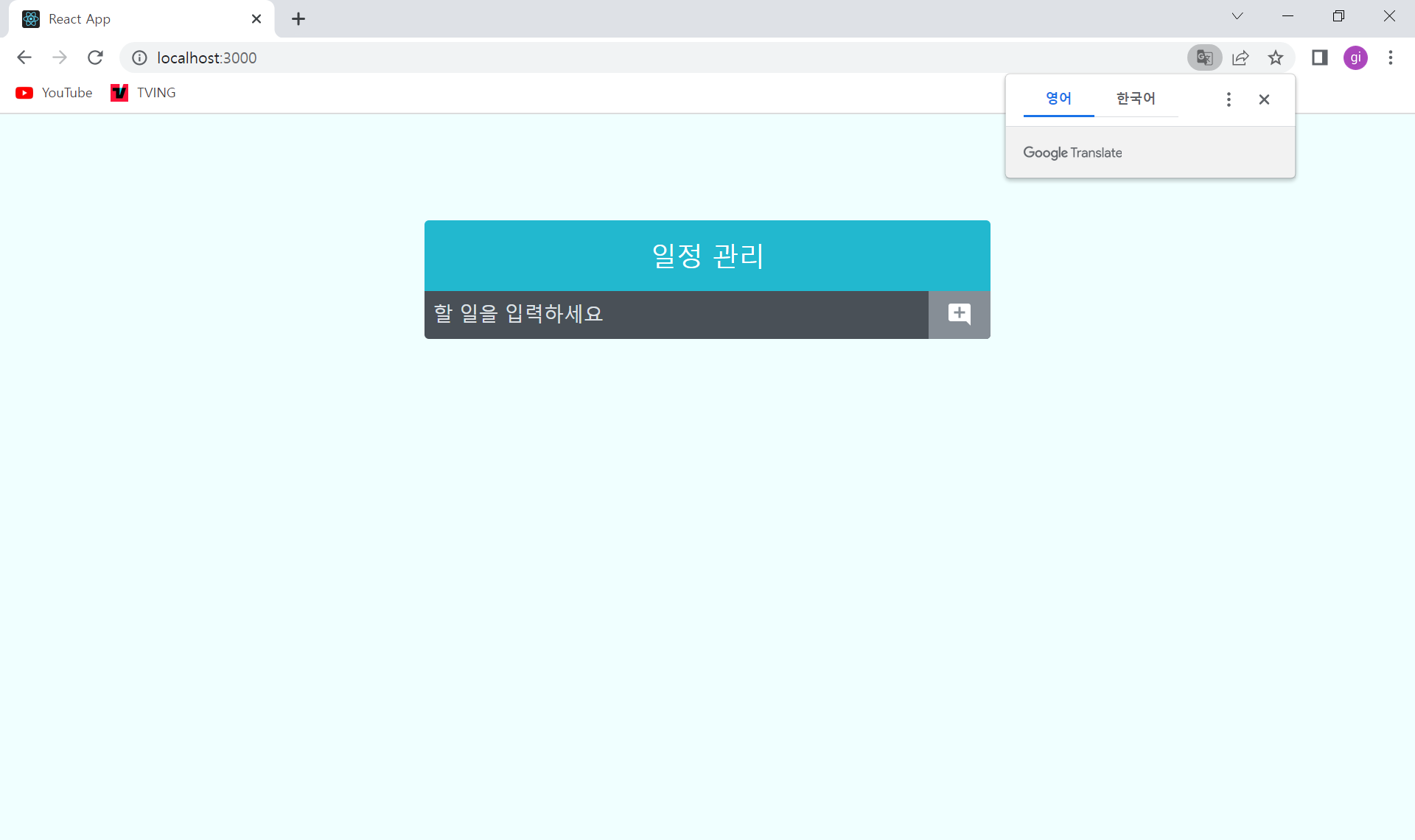
TodoInsert
import React, { useCallback,useState } from 'react';
import { MdAddComment } from "react-icons/md";
import './TodoInsert.scss'
const TodoInsert = ({onInsert}) => {
return (
<form className='TodoInsert' >
<input placeholder='할 일을 입력하세요' value={value} />
<button type="submit">
<MdAddComment />
</button>
</form>
);
};
export default TodoInsert;
TodoInsert.scss
.TodoInsert{
display: flex;
background-color: #495057;
input{
background :none;
outline: none;
border: none;
padding: 0.5rem;
font-size: 1.125rem;
line-height: 1.5;
color:white;
&::placeholder {
color :#dee2e6
}
flex:1
}
button {
background: none;
outline: none;
border: none;
background-color: #868e96;
color:white;
padding-left: 1rem;
padding-right: 1rem;
font-size: 1.5rem;
display: flex;
align-items: center;
cursor: pointer;
transition : 0.1s background ease-in;
&:hover{
background-color: #adb5bd;
}
}
}

TodoListItem
import React from 'react';
import {
MdOutlineCheckBoxOutlineBlank,
MdOutlineCheckBox,
MdRemoveCircleOutline } from "react-icons/md";
import cn from 'classnames'
import './TodoListItem.scss'
const TodoListItem = () => {
return (
<div className='TodoListItem'>
<div className='checkbox'>
<MdOutlineCheckBoxOutlineBlank />
<div className='text'>{text}</div>
</div>
<div className='remove' >
<MdRemoveCircleOutline />
</div>
</div>
);
};
export default TodoListItem;
TodoListItem.scss
.TodoListItem{
padding: 1rem;
display: flex;
align-items: center;
&:nth-child(even) {
background-color: #f8f9fa;
}
.checkbox{
cursor: pointer;
flex : 1;
display: flex;
align-items: center;
svg {
font-size: 1.5rem;
}
.text {
margin-left: 0.5rem;
flex : 1
}
&.checked {
svg{
color : #22b8cf;
}
.text{
color :#adb5bd;
text-decoration: line-through;
}
}
}
.remove {
display: flex;
align-items: center;
font-size: 1.5rem;
color:#ff6b6b;
cursor: pointer;
&.hover {
color :#ff8787;
}
}
& + & {
border-top: 1px solid #dee2e6;
}
}
TodoList
import React from 'react';
import TodoListItem from './TodoListItem';
import './TodoList.scss'
const TodoList = () => {
return (
<div className='TodoList'>
<TodoListItem />
<TodoListItem />
))}
</div>
);
};
export default TodoList;
TodoList.scss
.TodoList{
min-height: 200px;
max-height: 513px;
overflow-y: auto;
}