-
[면접 질문 정리] - CSS, 프레임워크CS 2023. 3. 3. 20:00
💡 box model의 전체 크기
: 콘텐츠 크기 + padding 값 + border 값 + margin 값
React, Vue, Angular의 차이는 무엇인가요?
- 일단 3개의 공통점은 SPA기반 프론트엔드 프레임워크/라이브러리인것이다. 리액트는 단방향 바인딩으로 부모 컴포넌트에서 props가 자식 컴포넌트로 전달되고, vue나 angular는 양방향 바인딩이 구현 가능하다는 차이가 있습니다. 러닝커브는 뷰가 가장 낮고, 리액트는 jsx 문법을 사용하며, 개발 생태계가 가장 잘 활성화 되어있다. 큰 규모의 어플리케이션 개발에 유리하다. 뷰와 앵귤러는 프레임워크이다. 앵귤러는 타입스크립트를 사용함으로써 코드의 가독성과 안정성이 좋지만 러닝커브가 크다.
리액트와 뷰의 차이 1
react는 UI 라이브러리이며 Vue는 프레임워크이다. 라이브러리는 참고가 용이하고, 라이브러리의 일부분만 가져와서 사용하는 게 편리하다. 그리고 리액트는 UI 라이브러리이기 때문에 리액트 자체만으로는 전역 상태 관리, 라우팅, 빌드 시스템 등을 지원하지 않는다. 그렇기 때문에 리액트는 별도의 라이브러리를 통해 Redux, Recoil, React-router-dom 등을 사용해야 한다. 그렇기 때문에 사용자가 필요할 때에 필요할 때 가져다 쓰고, 빼며 부분적으로 사용이 가능하다.
반면 뷰는 자바스크립트 프레임워크이다. 부분적인 사용이 불가능하고 프레임워크 안으로 들어가서 프레임 워크가 지원해주는 문법에 따라 작성해주어야 한다. 그렇기 때문에 라이브러리와 달리 더 많은 기능을 디폴트로 제공해준다. 이러한 성격으로 인해 리액트는 리액트는 자바스크립트 문법을 응용하여 개발자에 따라 자유롭게 개발을 할 수 있고, 뷰는 프레임워크 사용에 지정된 문법 방식으로만 개발할 수 있다. 패턴의 차이로 인해 호불호가 나뉘지만, vue에서 작성되는 코드가 가시성 및 생산성이 좋다는 평이 많다.
V-model
컴포넌트에서 사용하여 양방향 바인딩을 구현할 수 있습니다. v-model 속성은 v-bind와 v-on의 기능의 조합으로 동작합니다. 사용자의 입력을 받는 UI 요소들에 v-model이라는 속성을 사용하면 입력 값이 자동으로 뷰 데이터 속성에 연결됩니다.
V-model
V 모델(V-model)은 소프트웨어 개발 프로세스로 폭포수 모델의 확장된 형태 중 하나로 볼 수 있다. V 모델은 소프트웨어 개발의 각 단계마다 상세한 문서화를 통해 작업을 진행하는 잘 짜인 방법을 사용한다. 또한 테스트 설계와 같은 테스트 활동을 코딩 이후가 아닌 프로젝트 시작 시에 함께 시작하여, 전체적으로 많은 양의 프로젝트 비용과 시간을 감소시킨다.
"attribute"와 "property"의 차이점은 무엇인가요?
- Attributes는 HTML 요소의 추가적인 정보를 전달하고 이름="값" 이렇게 쌍으로 온다. 예를들어 <div class="my class"></div> 를 보면 div 태그가 class라는 값이 "my class"인 attribute를 가지고 있다.
Property는 attribute에 대한 HTML DOM트리 안에서의 표현이다. 같은 예시에서 attribute는 값이 "myclass"이고 이름이 className인 property를 가진다.
둘의 차이는 Attribute는 HTML 텍스트 문서에 있는 것이고, property는 HTML DOM 트리에 있는 것이다. attribute는 변하지 않고, property는 변할 수 있다. 가령 사용자가 체크박스를 체크하면 property의 값은 변하는 것이다.(DOM안에 존재하고 동적이기 때문에)CSS에서 margin과 padding이란?
- margin: 바깥쪽 여백을 의미
- padding: 안쪽 여백을 의미
CSS에서 position이란?
position 속성은 문서 상에 요소를 배치하는 방법을 지정한다.
- static: 요소를 일반적인 문서 흐름에 따라 배치
- relative: static + 자신을 기준으로 top, rigth, bottom, left의 값에 따라 오프셋을 적용
- absolute: 요소를 일반적인 문서 흐름에서 제거하고, 가장 가까운 위치 지정 조상 요소에 대해 상대적으로 배치
- fixed: 요소를 일반적인 문서 흐름에서 제거하고, 뷰포트의 초기 컨테이닝 블록을 기준으로 삼아 배치한다. => 바꾸지 않는 위치에 지정
- sticky: static + fixed 특징을 동시에 가짐.
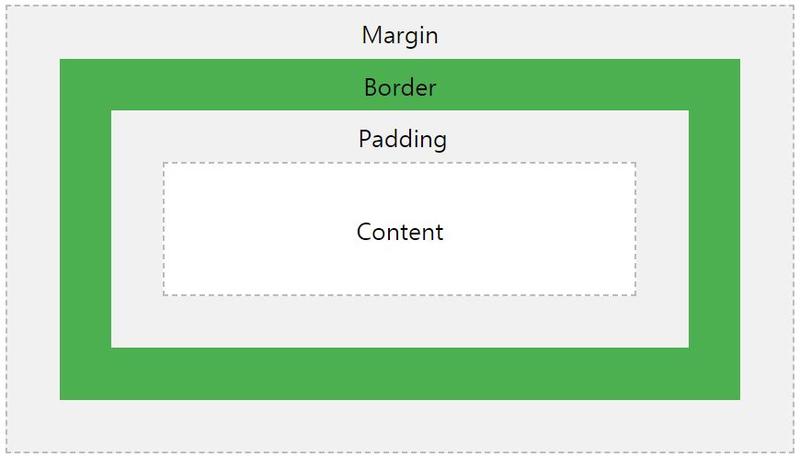
CSS 박스 모델
CSS에서 "박스 모델"이라는 용어는 디자인과 레이아웃을 말할 때 사용됩니다.
CSS 상자 모델은 기본적으로 모든 HTML 요소를 감싸는 상자입니다. 여백, 테두리, 패딩 및 실제 콘텐츠로 구성됩니다. 아래 이미지는 상자 모델을 보여줍니다.

다른 부분에 대한 설명:
- 콘텐츠 - 텍스트와 이미지가 표시되는 상자의 콘텐츠
- 패딩 - 콘텐츠 주변 영역을 지웁니다. 패딩은 투명합니다
- 테두리 - 패딩과 콘텐츠를 둘러싸는 테두리
- 여백 - 테두리 밖의 영역을 지웁니다. 여백이 투명하다
상자 모델을 사용하면 요소 주위에 테두리를 추가하고 요소 사이의 공간을 정의할 수 있습니다.
Flex 속성을 설명해주세요.
- Flexbox란 기존 컨텐츠를 수평으로 배치할 때, float나 inline-block으로 마크업할때의 불편함을 쉽게 해결할 수 있도록 추가된 기능이다. 다양한 디바이스 환경에서 언제나 똑같은 레이아웃을 유지시켜줌으로써 반응형 웹 사이트에 유용하게 쓰인다. Flex는 컨텐츠를 감싸는 상위 부모요소인 Flex Container와 각 컨텐츠들인 자식요소 Flex Item으로 구성되어있다. Flexbox css 적용방법은 부모요소인 container에 display:flex를 선언하면 된다. Flex Container에는 전체적인 정렬과 관련된 속성인 display, flex-direction, align-items, flex-wrap 같은 속성을 정의하고, 자식요소인 flex item에는 flex-grow, flex-shrink 같은 크기나 순서 같은 속성을 정의한다.
TDD란?
- 테스트 주도 개발이라는 뜻으로, 먼저 테스트 코드를 작성 한 후에 구현을 하는 방식이다. 총 3가지의 절차가 있는데 실패→ 성공 → 리팩토링이 서로 꼬리를 물고 이뤄진다. TDD를 진행하면 테스트 케이스를 작성할 때 주로 작은 단위로 만들기 때문에 코드가 방대해지지 않고, 코드의 모듈화가 자연스럽게 잘 이루어진다. React에서 테스트를 위해 jest(프레임 워크)와 enzyme(라이브러리)등이 있다. 실제 프로젝트에서 사용해본 적은 없으나 언젠가는 꼭 해보고 싶다.
시멘틱 마크업이란?
웹 접근성을 높이기 위해 의미를 잘 전달 할 수 있도록 HTML 태그 문서를 작성하는 것을 말합니다.
예를 들어, header,footer,nav,main 등이 있습니다.
display 속성
display 속성은 웹 페이지의 레이아웃(layout)을 결정하는 CSS의 중요한 속성 중 하나입니다.
이 속성은 해당 HTML 요소가 웹 브라우저에 언제 어떻게 보이는가를 결정합니다.
대부분의 HTML 요소는 display 속성의 기본값으로 다음 두 가지 값 중 하나의 값을 가집니다.
1. 블록(block)
2. 인라인(inline)
블록(block)
display 속성값이 블록(block)인 요소는 언제나 새로운 라인(line)에서 시작하며, 해당 라인의 모든 너비를 차지합니다.
<div>, <h1>, <p>, <ul>, <ol>, <form>요소는 대표적인 블록(block) 요소입니다.
인라인(inline)
display 속성값이 인라인(inline)인 요소는 새로운 라인(line)에서 시작하지 않습니다.
또한, 요소의 너비도 해당 라인 전체가 아닌 해당 HTML 요소의 내용(content)만큼만 차지합니다.
Sass(SCSS)의 등장
반면 Sass(SCSS)는 Syntactically Awesome StyleSheet의 약어이며 코드의 재활용성을 올리고, 가독성을 올리는 등 CSS에서 보이던 단점을 보완하고, 개발의 효율을 올리기 위해 등장한 CSS 전처리기 언어이다.
CSS를 편리하게 사용할 수 있도록 하며 추가 기능 또한 있는 확장판 스크립트 언어라고 보면 된다.
'CS' 카테고리의 다른 글
[면접 예상질문] React, Recoil, React Query, TypeScript (0) 2023.10.24 [면접 질문 정리] 알고리즘 (0) 2023.03.04 [면접 질문 정리] - React 질문 (0) 2023.03.01 [면접 질문 정리] - CS 지식 질문 (0) 2023.03.01 [면접 질문 정리] - Javascript 관련 질문 (0) 2023.03.01