-
[Javascript] 모던자바스크립트 딥 다이브 4일차 (~551p)웹/JavaScript 2023. 1. 25. 12:15
25. 클래스
constructor
생성자 함수와 유사하지만 몇 가지 차이가 있다.
constructor는 클래스 내에 최대 한 개만 존재할 수 있다. 만약 2개 이상인 경우 문법 에러가 발생한다.
constructor를 생략하면 빈 constructor가 암묵적으로 정의된다.
return(명시적으로 원시값을 반환하면) 무시되고 암묵적으로 this가 반환된다.
constructor 내부에서 명시적으로 this가 아닌 다른 값을 반환하는 것은
클래스의 기본 동작을 훼손한다. 따라서 return문을 반드시 생략해야 한다.
프로토타입 메서드
생성자 함수를 사용해서 인스턴스를 생성할 경우 명시적으로 프로토타입에 메서드를 추가해야 한다.
하지만 클래스 메서드는 기본적으로 프로토타입 메서드가 된다.
클래스 필드
클래스 필드를 참조하는 경우 this를 반드시 사용해야 한다.
클리스 필드에 초기값을 할당하지 않으면 undefined를 갖는다.
private
클래스 내 private 필드 정의는 #변수명이다.
private 필드는 반드시 클래스 몸체에 정의해야 하고, constructior에 정의하면 문법에러가 발생한다.
26. ES6 함수의 추가 기능
화살표 함수
표현식(x**2)이 아닌 문(const x =2;) 함수 몸체를 감싸는 중괄호를 생략할 수 없다.
const arrow = () => {return const x = 2;}객체 리터럴을 반환하는 경우 객체 리터럴을 소괄호 ()로 감싸 주어야 한다.
const create = (id,pw) => ({id, pw});Rest 파라미터
먼저 선언된 매개변수에 할당된 인수를 제외한 나머지 인수들로 구성된 배열이 할당된다.
반드시 Rest 파라미터는 마지막 파라미터이어야 한다.
function foo(a,b,...c) {}Rest 파라미터는 단 하나만 선언할 수 있다.
27. 배열
length 프로퍼티와 희소 배열
length 프로퍼티 값은 요소의 개수, 즉 배열의 길이를 바탕으로 결정된다.
명시적으로 할당할 경우 배열의 크기를 줄이거나 늘린다.
const arr = [1,2,3,4] arr.length = 3 //arr : [1,2,3] arr.length = 5; //arr : [1,2,3,empty *2 ]Array.of
전달된 인수를 요소로 갖는 배열을 생성한다.
Array.of(1,2,3,'string') // [1,2,3,'string']Array.from
유사 배열 객체 또는 이터러블 객체를 인수로 전달받아 배열로 변환하여 반환한다.
Array.from({length:3,0:1,1:'b'}); //[1, 'b', undefined] Array.from("string") //['s', 't', 'r', 'i', 'n', 'g'] Array.from({length:5}, (_,i) => i); // [0, 1, 2, 3, 4] Array.from( (_,i) => i); // [undefined, undefined]Array.prototype.push
push 메서드는 원본 배열을 직접 변경하고 성능 면에서 좋지 않다.
마지막 요소로 추가할 요소가 하나뿐이라면 length 프로퍼티를 사용하여
배열의 마지막 요소를 직접 추가하는 것이 더 빠르다.
arr[arr.length] = 3그리고 push 메서드는 원본 배열을 변경하는 부수 효과가 있다.
스프레드 문법을 사용하면 함수 호출 없이 push 효과를 낼 수 있다.
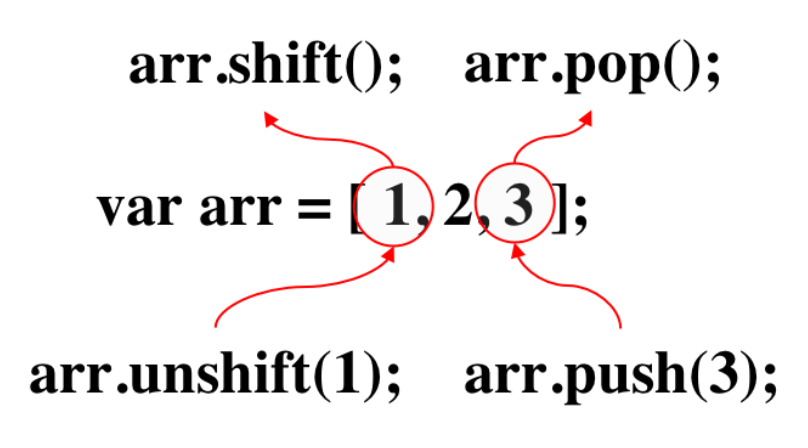
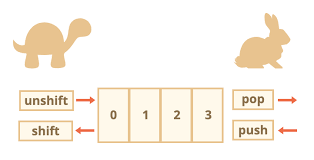
const newArr = [...arr,3];Array.prototype.push / pop / shift /unshift


스택
후입 선출 즉, push,pop으로 구현할 수 있다.
큐
선입 선출 즉 push, shift으로 구현할 수 있다.
Array.prototype.concat
push와 unshift 메서드는 concat 메서드로 대체할 수 있다.
push와 unshift 메서드는 concat 메서드와 유사하게 동작하지만 차이가 있다.
concat 메서드는 원본 배열을 변경하지 않고 새로운 배열을 반환한다.
따라서, 반환값을 반드시 변수에 할당해야 한다.Array.prototype.splice
원본 배열을 직접 변경하며 3개의 매개 변수가 있다.
1. start : 원본 배열의 요소를 제거하기 시작할 인덱스
2. count : 제거할 요소의 개수
3. items : 삽입할 요소 (옵션)Array.prototype.slice
원본 배열을 변경하지 않고 전달 범위의 요소들을 복하하여 배열로 반환하는 메서드
2개의 매개 변수를 갖는다.
1. start : 복사 시작 인덱스
2. end : 복사 종료 인덱스 -1 (생략시 arr.length)Array.prototype.slice
ES7에서 도입된 includes 메서드는 배열 내에 특정 요소가 포함되어 있는지 확인한다.
true / false를 반환한다.
고차함수) Array.prototype.sort
비교함수, 매개변수 key는 프로퍼티 키다.
function compare(key) { return (a,b) => (a[key] > b[key] ? 1 : a[key] < b[key] ? -1 : 0)); } todo.sort(compare('id')); //id를 기준으로 오름차순 정렬고차함수) Array.prototype.reduce
reduce 메서드를 호출할 때는 언제나 초기값을 전달하는 것이 안전하다.
map,filter,some,every,find 같은 모든 배열의 고차함수는 reduce 메서드로 구현할 수 있다.
참고로 중복 제거시 filter / set을 이용하는 것이 좋다.
const result = arr.filter((v,i,_arr) => _arr.indexOf(v) === i ); // 현재 순회중인 요소의 인덱스 i와 v의 인덱스가 같다면 처음 순회하는 요소다.const result = [...new Set(arr) ];'웹 > JavaScript' 카테고리의 다른 글
[Javascript] 모던자바스크립트 딥 다이브 6일차 (~753p) (1) 2023.01.27 [Javascript] 모던자바스크립트 딥 다이브 5일차 (~613p) (0) 2023.01.26 [Javascript] 모던자바스크립트 딥 다이브 3일차 (~416p) (0) 2023.01.23 [코딩 테스트] 프로그래머스 JS 연습 - 가위바위보, 인덱스 바꾸기, 모스부호(1), 영어가 싫어요, 7의 개수 (0) 2023.01.18 [Javascript] 모던자바스크립트 딥 다이브 2일차 (~358p) (0) 2023.01.17