-
[Javascript] DOM, Document Object Model웹/JavaScript 2023. 1. 15. 09:28반응형
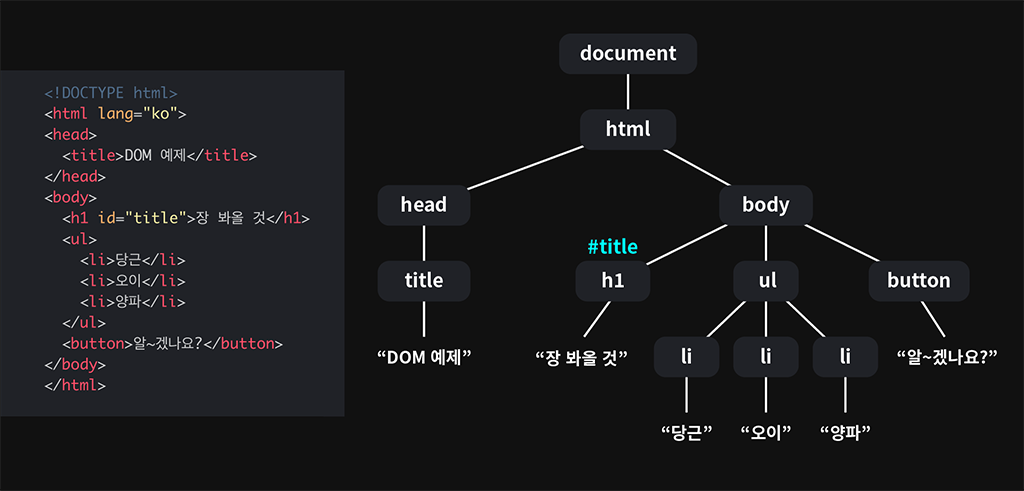
예제의 웹페이지

👇 소스 보기로 HTML 코드 확인
document 요소 확인해 볼 것
// DOM 구조도로 출력됨document;Object.getPrototypeOf(document);💡 아래의 프로퍼티로 들어가면 인스턴스 형태로 확인 가능
globalThis;- chilren 프로퍼티로 타고들어가 볼 것 - DOM 구조도 반영 확인
HTML 이하 노드들 재귀적으로 출력
// document 내에 html 태그 요소를 선택하는 코드const html = document.querySelector('html');console.log(html); // DOM 형태로 출력console.log(html.children);function getNameAndChildren (node, indent) {console.log(' '.repeat(indent), // 인덴트node.nodeName, // 노드 이름// ⭐ 아래를 차례로 로깅해볼 것// node.children, // 이터러블임 확인// Object.getPrototypeOf(node),);for (child of node.children) {getNameAndChildren(child, indent + 1);}}getNameAndChildren(html, 0);- 프로포타입을 타고올라가 상속관계 확인해보기
💡 각 요소들의 족보 확인
function listAncestors(obj) {let curObj = obj;let constNames = [];while (Object.getPrototypeOf(curObj)) {curObj = Object.getPrototypeOf(curObj);constNames.push(curObj.constructor.name);}return constNames.join(', ');}function printAncestors(node) {console.log(listAncestors(node));for (child of node.children) {printAncestors(child);}}printAncestors(document);- ⭐ Document는 계열이 다름 주목
- 최상위에는 EventTarget
반응형'웹 > JavaScript' 카테고리의 다른 글
[Javascript] 이벤트 - addEventListener, EventTarget, mouseenter, mouseleave, focus, blur, keyup, change 이벤트 (1) 2023.01.15 [Javascript] 요소 선택과 탐색, 조작 - getElementsByTagName 등 (0) 2023.01.15 [Javascript] 디버깅 (0) 2023.01.14 [Javascript] JSDoc, 주석 템플릿 (0) 2023.01.14 [Javascript] 웹팩, webpack, 바벨 (0) 2023.01.14